Well, yes yes. IE is becoming better and has more support for HTML5 features but... still a lot of things do not work.
And that is very normal, browser will start adopting HTML5 little by little.
In case you want to use HTML5 feature not supported by your browser (which usually will be IE) then use two things:
- Feature Detection and
- Polyfills.
Feature Detection is the ability to determine if an HTML5 feature is supported or not by our browser. A good library for that is Modernizr. What you can do with modernizr is detect if any feature that you need is not supported and if not then you can conditionally load some javascript libraries that will implement that feature. Those libraries are called Polyfills.
So for example if you want to use the <input type="date" /> tag in IE 10 you could use the jqueryui.com controls to provide a date picker.
Modernizr.load({
test: Modernizr.inputtypes.date,
nope: "js/jquery-ui.custom.js",
callback: function() {
$("input[type=date]").datepicker();
}
});
Figure 1: Modernize script to test is the date type is supported
Modernizr tests is the feature is supported, optionally you can use the nope to indicate if there is a library that you wan t to load ONLY if the feature is not supported, and callback is code that will be called after the test and after loading the library.
And this is the screenshot:
Figure2: Screenshot of IE10 with date picker
This technique can be used for a lot of other features. A good (but a little old article about that can be found
HERE)
I have uploaded some test code if you want to test this quickly.
DatePicker.zip (148.76 kb)
The web platform provides an excellent mechanism simplify your app distribution and deployment issues.
There is no longer a need for CD-ROMs, or to send a computer technician to install the app on each client computer. Other related problems such as verifying that the client has the right application version, application dependencies and security can be simplified.
When you modernize your legacy app with Mobilize.Net\Artinsoft you could take advantage of several options. In terms of application distribution\deployment thru web technologies or running your application inside a web browser we have several post describing different way of doing this.
Using ClickOnce deployment over the web to simplify Windows Form Application deployment
Embedding Windows Forms Applications directly in a WebBrowser
Embedding Windows Forms Applications in a WebBrowser using XBAP
Silverlight as a mechanism for simplification of application deployment
WPF applications distribution on the browser using XBAP
Use HTML5 deploy your applications everywhere
While doing some experiments with Razor, and trying to generate some simple JSON objects in my ASP.NET MVC views
I had to deal with problems because my json string got a lot of weird " and other strange escape character.
That in general is very good but I needed my string just as is.
The current workaround that I have found for doing that is:
var objectInStr = @(new HtmlString(Json.Encode(Model or your object)));
VB6 Migration, HTML5 Forms and ASP.NET Web Forms
If you come from a VB6 background, and your application is still in VB6,
you are probably wondering that this might be a good time to move out of VB6.
But is also a complex time. Which is right path: WinForms, Silverlight, WPF, HTML5?
Choosing the right target platform can be very tricky and depends on many varaiables.
So let's assume in this post that you have already decided that you want to use Web Tecnologies
and why not HTML5 as well.
ASP.NET Web Forms is a good technologie and developing forms with it is also very easy,
but can you develop HTML5 applications with this?
Well Brandon Satrom has a nice column in MSDN Magazine about Web Forms with HTML5 Forms.
He says:
If you’re planning to do HTML5 Forms development with ASP.NET Web Forms, there’s good news:
Many HTML5-related updates to .NET and Visual Studio are being released out-of-band, so you
don’t have to wait for the next framework version to use these features today.
To get started with HTML5 Forms and ASP.NET Web Forms, you’ll need to grab a couple of updates.
First, make sure you have Visual Studio 2010 SP1 (bit.ly/nQzsld).
In addition to adding support for new HTML5 input types and attributes, the service pack also
provides some updates that enable you to use the new HTML5 input types on the TextBox server control.
Without this update, you’d see compile-time errors when using the new types.
You’ll also want to grab the Microsoft .NET Framework 4 Reliability Update 1 (bit.ly/qOG7Ni).
This update is designed to fix a handful of problems related to using the new HTML5 input types
with ASP.NET Web Forms. Scott Hunter covers a few of those—UpdatePanel, Validation Controls
and Callbacks—in a blog post from early August that you can check out at bit.ly/qE7jLz.
Update:
Mobilize.NET and Artinsoft.com company now helps in the HTML5 migration problem from VB6, Windows Forms and PowerBuilder. http://mobilize.net/default.aspx
A long time ago, I had the idea of writing a series of posts about the issues
related to the migration of Point Of Sale applications developed in VB6.
(http://blogs.artinsoft.net/Mrojas/archive/2007/05/07/Migration-of-VB6-POS.aspx)
A lot of companies developed this kind of software in VB6, and they faced a lot of
of similar issues specially when dealing with POS devices.
It's nice that the industry has made the effort of developing standards as the UPOS or
Unified POS (http://en.wikipedia.org/wiki/UnifiedPOS) and Microsoft also did a great work
by providing the COM and .NET implementations.
It was nice to move VB6 applications to POS for .NET, but times have change and so
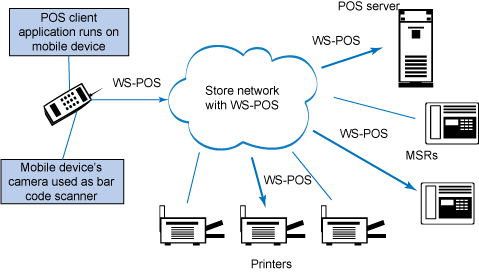
has the UPOS grown to interesting proposals like WS-POS.
"The fundamental benefit of WS-POS is the ability to provision POS peripherals as
services that can be accessed by remote POS applications, including mobile POS
solutions. Retailers can then use the power of Service-Oriented Architecture (SOA)
to allow access to their existing peripherals anywhere in the store through these
services. WS-POS holds potential benefits for all members of the retail ecosystem." from http://www.ibm.com/developerworks/webservices/library/ws-pos-retail/index.html
So you can now think about leveraring your VB6 POS to Silverlight or HTML5 and
consume WS-POS services to provide for example tablet-based implementations.
Imagine your POS application running in Silverlight or WinFX on a Windows 8 Tablet
or in HTML5 in iPads or Androids. Does it sound appealing? Well that is exactly the
kind of experience that our migration solution brings to the table.

You can download a working implementation of WS-POS from the Association for Retail
Technology Standards (ARTS) web site.
Go to http://www.nrf-arts.org/arts_download/schema-non-member
Download the UnifiedPOS 1.13 pdfs and reference implementation from the
WS-POS Addendum link (http://www.nrf-arts.org/download/file?f=http://www.nrf.com/Attachments.asp?id=30476&rid=227810) There are Java and WCF implementations. It is also very easy to modify the WCF
implementation so it can receive and respond JSON and work with your HTML5 implementations.
I always appreciate feedback, so if you have any more toughts or questions about HTML5 or Windows 8 POS implementations just let me know.
If you were looking for HTML5 and CSS3 support, web standards update is a great choice.
However this install tool does not work if you installation is not in the defualt Visual Studio directory:
C:\Program Files\Microsoft Visual Studio 10.0\Common7
One way to fix it is to run the Web Standard update and after the update look for the default dir:
C:\Program Files\Microsoft Visual Studio 10.0\Common7
and copy and merge its contents in your current instalation directory