Today my good friend Jafet asked me: "What do you think about sharing ASP classic and ASP.NET state?". And I told him that there were some projects for helping in this task.
I will mention some of them here.
The first one is NSession. This project provides an implementation that allows you to use the ASP.NET state server in ASP classic. You do not have to change your ASP classic code.
"You need to instantiate one of the COM objects in your ASP classic page before it accesses session state, either:
set oSession = Server.CreateObject("NSession.Session")
or
set oSession = Server.CreateObject("NSession.ReadOnlySession")
If you instantiate NSession.Session, the session state in the session store will be transferred to the ASP Classic session dictionary, and an exclusive lock will be placed in the session store. You do not need to change your existing code that accesses the ASP Classic session object. When NSession.Session goes out of scope, it will save the ASP Classic session dictionary back to the session store and release the exclusive lock.
If you have done with the session state, you can release the lock early with
set oSession = Nothing
If you instantiate NSession.ReadOnlySession, the session state in the session store will be transferred to the ASP Classic session dictionary but no locks will be placed."
The second option is SessionService. This project provides a mechanism for sharing the state between ASP classic and ASP.NET by serializing state data to an SQL Server. The project page provides detailed information on how to setup IIS, how it is used in both platforms.
And the third option is a very interesting one called ASPClassicCompiler. This is a great great project. It provides a mechanism for compiling the ASP classic to .NET. This project is now opensource and we need to thank Li Chen for it.
Great ideas can be implemented thanks to this source. For example Brian Ellis suggested using the VBScript engine to replace the MSScript.OCX. Another great one is an implementation of an View Engine that can be used with MVC and which support ASP Classic.
I really like the ASPClassic project and will be posting some interesting examples soon (as soon as I finish watching some Dr. Who episodes and the last Fringe season :) )
While doing some experiments with Razor, and trying to generate some simple JSON objects in my ASP.NET MVC views
I had to deal with problems because my json string got a lot of weird " and other strange escape character.
That in general is very good but I needed my string just as is.
The current workaround that I have found for doing that is:
var objectInStr = @(new HtmlString(Json.Encode(Model or your object)));
VB6 Migration, HTML5 Forms and ASP.NET Web Forms
If you come from a VB6 background, and your application is still in VB6,
you are probably wondering that this might be a good time to move out of VB6.
But is also a complex time. Which is right path: WinForms, Silverlight, WPF, HTML5?
Choosing the right target platform can be very tricky and depends on many varaiables.
So let's assume in this post that you have already decided that you want to use Web Tecnologies
and why not HTML5 as well.
ASP.NET Web Forms is a good technologie and developing forms with it is also very easy,
but can you develop HTML5 applications with this?
Well Brandon Satrom has a nice column in MSDN Magazine about Web Forms with HTML5 Forms.
He says:
If you’re planning to do HTML5 Forms development with ASP.NET Web Forms, there’s good news:
Many HTML5-related updates to .NET and Visual Studio are being released out-of-band, so you
don’t have to wait for the next framework version to use these features today.
To get started with HTML5 Forms and ASP.NET Web Forms, you’ll need to grab a couple of updates.
First, make sure you have Visual Studio 2010 SP1 (bit.ly/nQzsld).
In addition to adding support for new HTML5 input types and attributes, the service pack also
provides some updates that enable you to use the new HTML5 input types on the TextBox server control.
Without this update, you’d see compile-time errors when using the new types.
You’ll also want to grab the Microsoft .NET Framework 4 Reliability Update 1 (bit.ly/qOG7Ni).
This update is designed to fix a handful of problems related to using the new HTML5 input types
with ASP.NET Web Forms. Scott Hunter covers a few of those—UpdatePanel, Validation Controls
and Callbacks—in a blog post from early August that you can check out at bit.ly/qE7jLz.
Update:
Mobilize.NET and Artinsoft.com company now helps in the HTML5 migration problem from VB6, Windows Forms and PowerBuilder. http://mobilize.net/default.aspx
Are que getting null or empty with some Request.ServerVariables
When you convert your ASP application to run on Windows Azure it is a good
to put attention to the methods that are used to get the user IP Address.
Normally the recommendation will be to use Request.UserHostAddress however
our friend Alex has found that this property can return null or empty.
After some research Alex found that there are several scenarios under which
you must check both the REMOTE_ADDR and the HTTP_X_FORWARD_FOR server variables:
More info:
http://forums.asp.net/t/1138908.aspx and
http://meatballwiki.org/wiki/AnonymousProxy
A possible code snipped that can provide a value for the client address can be:
public static string ReturnIP()
{
var request = System.Web.HttpContext.Current.Request;
var ServerVariables_HTTP_X_FORWARDED_FOR = (String)request.ServerVariables["HTTP_X_FORWARDED_FOR"];
var ServerVariables_REMOTE_ADDR = (String)request.ServerVariables["REMOTE_ADDR"];
string ip = "127.0.0.1";
if (!string.IsNullOrEmpty(ServerVariables_HTTP_X_FORWARDED_FOR) &&
!ServerVariables_HTTP_X_FORWARDED_FOR.ToLower().Contains("unknown"))
{
ServerVariables_HTTP_X_FORWARDED_FOR = ServerVariables_HTTP_X_FORWARDED_FOR.Trim();
string[] ipRange = ServerVariables_HTTP_X_FORWARDED_FOR.Split(',');
ip = ipRange[0];
}
else if (!string.IsNullOrEmpty(ServerVariables_REMOTE_ADDR))
{
ServerVariables_REMOTE_ADDR = ServerVariables_REMOTE_ADDR.Trim();
ip = ServerVariables_REMOTE_ADDR;
}
return ip;
}
In the previous code the HTTP_X_FORWARDED_FOR value is examined first and if it is not null or unknown then ip address of the client
is gotten from there.
Typical ASP applications were built as a layer of simple ASP with some
COM+ components that did the heavy lifting.
Now, when you migrate your ASP application to ASP.NET and you also migrate your
COM+ components to .NET then you might encounter some issues with security.
One common issue is impersonation.
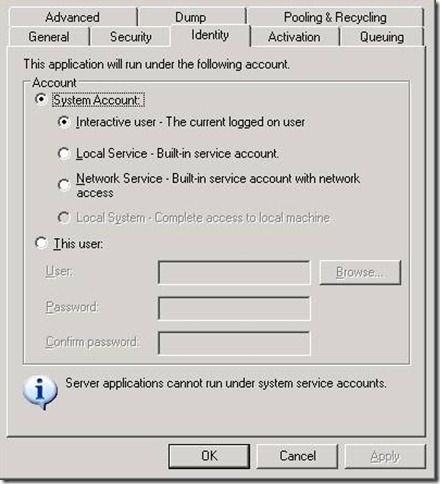
Sometimes the COM+ were created to use the current user account.

![clip_image002[6] clip_image002[6]](http://blogs.artinsoft.net/public_img/ASPMigrationCOMandsecurity_8B07/clip_image0026_thumb.jpg)
And there is a slight
difference between ASP and ASP.NET:
“Impersonation is when ASP.NET executes code in the context of an authenticated and authorized client. By default, ASP.NET does not use impersonation and instead executes all code using the same user account as the ASP.NET process, which is typically the ASPNET account. This is contrary to the default behavior of ASP, which uses impersonation by default. In Internet Information Services (IIS) 6, the default identity is the NetworkService account.”
That will cause errors in your ASP.NET application like:
![clip_image002[8] clip_image002[8]](http://blogs.artinsoft.net/public_img/ASPMigrationCOMandsecurity_8B07/clip_image0028_thumb.jpg)
To solve this issue you must use ASP.NET Impersonation, and to enable impersonation go to the web.config file and add:
<identity impersonate=”true”/>
For more info on impersonation see: http://msdn.microsoft.com/en-us/library/aa292118(v=vs.71).aspx
I had a situation where the IIS reported that the targetFramework=4.0 attribute
was not supported.
I’m not sure why it started reporting it, but I fixed it with this:
%windir%\Microsoft.NET\Framework\v4.0.21006\aspnet_regiis.exe -i
During a migration from ASP to ASP.NET one of the biggest hurdles is finding a way to deal with the include files.
ASP was a interpreted environment whether ASP.NET is compiled and this difference is very important because you need to find ways more natural in .NET to do some things you used to do in ASP.
For example in ASP you used to have a set of common functionality that was included in your files. What will you do with that?
For ASP ASP.NET in VB.NET is a lot easier. One of the things you can do is move all those common subs and functions to a Module.
Now if what you have is a ASP.NET Web Site, then just your new modules to the App_Code folder and voila your pages are now able to see that code.
For a ASP.NET Web Application is just a little differente. What you have to do is move your common variables, constants, subs and functions to a Module, but that is not enough to make that code reachable from your mark up, so you have two alternatives:
1. Add an %@import Namespace=”QualfiedNamespaces.Module1” statement for each of your modules.
2. Modify your web.config file and add under system.web something like:
<system.web>
<pages>
<namespaces>
<add namespace="WebApplication1.Module1"/>
</namespaces>
</pages>
That will add an implicit import for all your pages.
For C# it can be a little more complicated. Because you do not have modules like in VB.NET, what you can do is use extension methods, to have a similiar syntax.
If you ever get an error like, it is an annoying situation where the web server is trying to use and old compilation of your aspx files.
The workaround I have is: rename web.config to stopweb.config.
Browse to the offending page URL it will return an error. After you receive the error rename stopweb.config to web.config
Browse to the offending page. This will force the server to compile the web pages.
And if it work the problem will now go away.
ASP.NET has gone a long way. And it might be the right time to start moving your sites to ASP.NET.
But what happens if you have a big investment in JSP. Will I lose all my JSP skills?
Well ASP.NET is not the same as JSP but the MVC view engine concept can help you retain some of the JSP flavor.
A good MVC View Engine project is SharpTiles this project provides a partial implementation of JSTL and Tiles.
Just take a look at the the SharpTiles. Just as they say SharpTiles if for you if “You are a Java Developer and you don’t like .aspx”
ASP.NET comes with very nice controls for Login, Password recovery and user creation.
I have VS 2008 and VS 2010 in English, but I want my application to be available in Spanish and French as well.
If you add your Login control you will see that by default it only shows English captions.
How can you change them?
Well it is very easy.
Just do this:
1. Open your form, the one with the Login Controls.
2. Switch to Design mode
3. Go to the Visual Studio Menus and Select Tools\Generate Local Resource
4. That will generate a new file. That file will be in a directory called App_LocalResources and if your login webform was login.aspx
then the file will be Login.aspx.rexx. Add new pages for you languages like: Login.aspx.es.resx for spanish or Login.aspx.fr.resx for
French.
Behind the scenes, Visual Studio added in the page header a UICulture="auto" attribute.
This tells ASP.net to automatically detect the visitors' prefered language (it's sent in the HTTP headers) and provide them with the
most adequate translation of my page.
In others post I'll give instructions on how to add a languages drop down list to let the user change the displayed language.