Well, this is a recurrent topic with ASP.NET:Why is the first page load always so slowjQuery152032498610322363675_1363786231988?
I don't think there is a definite answer but I can think on some explanations:
- ASP.NET applications by nature exhibit some degree of delay upon initial access to the site. This can be due to JIT compilation, caching, etc.
- Note that it is also a common effect on some sharepoint sites.
- Some people on StackExchange attribute this slowness to: " The IIS application pool is shut down after 30 minutes of inactivity. After that, when you make a request IIS basically has to start the website up again, which leads to the behavior you are describing. You can change the idle time of your website in iis though to avoid it."
Workarounds
There are some workarounds for this situation:
For some years there has been a warmup script that you can use on pre-vs2010 apps:
ASP.NET Site Warm up on GitHub
And there is even an IIS addin for that, the following blog provides some references about this addin:
ASP .NET Pre heating and the App Warmup Addin for IIS
These problem is so common that now in VS 2010 there is even an auto-start feature that you can use:
Auto Start Feature in ASP.NET 4
I hope this links help and I'll add more explanations as I find them. Please feel free to comment.
Today my good friend Jafet asked me: "What do you think about sharing ASP classic and ASP.NET state?". And I told him that there were some projects for helping in this task.
I will mention some of them here.
The first one is NSession. This project provides an implementation that allows you to use the ASP.NET state server in ASP classic. You do not have to change your ASP classic code.
"You need to instantiate one of the COM objects in your ASP classic page before it accesses session state, either:
set oSession = Server.CreateObject("NSession.Session")
or
set oSession = Server.CreateObject("NSession.ReadOnlySession")
If you instantiate NSession.Session, the session state in the session store will be transferred to the ASP Classic session dictionary, and an exclusive lock will be placed in the session store. You do not need to change your existing code that accesses the ASP Classic session object. When NSession.Session goes out of scope, it will save the ASP Classic session dictionary back to the session store and release the exclusive lock.
If you have done with the session state, you can release the lock early with
set oSession = Nothing
If you instantiate NSession.ReadOnlySession, the session state in the session store will be transferred to the ASP Classic session dictionary but no locks will be placed."
The second option is SessionService. This project provides a mechanism for sharing the state between ASP classic and ASP.NET by serializing state data to an SQL Server. The project page provides detailed information on how to setup IIS, how it is used in both platforms.
And the third option is a very interesting one called ASPClassicCompiler. This is a great great project. It provides a mechanism for compiling the ASP classic to .NET. This project is now opensource and we need to thank Li Chen for it.
Great ideas can be implemented thanks to this source. For example Brian Ellis suggested using the VBScript engine to replace the MSScript.OCX. Another great one is an implementation of an View Engine that can be used with MVC and which support ASP Classic.
I really like the ASPClassic project and will be posting some interesting examples soon (as soon as I finish watching some Dr. Who episodes and the last Fringe season :) )
If you try to upload large files you might get an exception like
HttpException: Maximum request lenght exceeded.
This problem occurs because the default value for the maxRequestLength parameter in the section
of the machine.config or Web.config file is 4096 (4M).
So any file with a size bigger will fail.
However I think that the max size that you can write here is 2G 2097151
Some info can be found here: http://support.microsoft.com/default.aspx?scid=kb;EN-US;295626
So to change that for 512mb use something like:
<configuration>
<system.web>
<httpRuntime maxRequestLength="524288" />
</system.web>
</configuration>
VB6 Migration, HTML5 Forms and ASP.NET Web Forms
If you come from a VB6 background, and your application is still in VB6,
you are probably wondering that this might be a good time to move out of VB6.
But is also a complex time. Which is right path: WinForms, Silverlight, WPF, HTML5?
Choosing the right target platform can be very tricky and depends on many varaiables.
So let's assume in this post that you have already decided that you want to use Web Tecnologies
and why not HTML5 as well.
ASP.NET Web Forms is a good technologie and developing forms with it is also very easy,
but can you develop HTML5 applications with this?
Well Brandon Satrom has a nice column in MSDN Magazine about Web Forms with HTML5 Forms.
He says:
If you’re planning to do HTML5 Forms development with ASP.NET Web Forms, there’s good news:
Many HTML5-related updates to .NET and Visual Studio are being released out-of-band, so you
don’t have to wait for the next framework version to use these features today.
To get started with HTML5 Forms and ASP.NET Web Forms, you’ll need to grab a couple of updates.
First, make sure you have Visual Studio 2010 SP1 (bit.ly/nQzsld).
In addition to adding support for new HTML5 input types and attributes, the service pack also
provides some updates that enable you to use the new HTML5 input types on the TextBox server control.
Without this update, you’d see compile-time errors when using the new types.
You’ll also want to grab the Microsoft .NET Framework 4 Reliability Update 1 (bit.ly/qOG7Ni).
This update is designed to fix a handful of problems related to using the new HTML5 input types
with ASP.NET Web Forms. Scott Hunter covers a few of those—UpdatePanel, Validation Controls
and Callbacks—in a blog post from early August that you can check out at bit.ly/qE7jLz.
Update:
Mobilize.NET and Artinsoft.com company now helps in the HTML5 migration problem from VB6, Windows Forms and PowerBuilder. http://mobilize.net/default.aspx
Are que getting null or empty with some Request.ServerVariables
When you convert your ASP application to run on Windows Azure it is a good
to put attention to the methods that are used to get the user IP Address.
Normally the recommendation will be to use Request.UserHostAddress however
our friend Alex has found that this property can return null or empty.
After some research Alex found that there are several scenarios under which
you must check both the REMOTE_ADDR and the HTTP_X_FORWARD_FOR server variables:
More info:
http://forums.asp.net/t/1138908.aspx and
http://meatballwiki.org/wiki/AnonymousProxy
A possible code snipped that can provide a value for the client address can be:
public static string ReturnIP()
{
var request = System.Web.HttpContext.Current.Request;
var ServerVariables_HTTP_X_FORWARDED_FOR = (String)request.ServerVariables["HTTP_X_FORWARDED_FOR"];
var ServerVariables_REMOTE_ADDR = (String)request.ServerVariables["REMOTE_ADDR"];
string ip = "127.0.0.1";
if (!string.IsNullOrEmpty(ServerVariables_HTTP_X_FORWARDED_FOR) &&
!ServerVariables_HTTP_X_FORWARDED_FOR.ToLower().Contains("unknown"))
{
ServerVariables_HTTP_X_FORWARDED_FOR = ServerVariables_HTTP_X_FORWARDED_FOR.Trim();
string[] ipRange = ServerVariables_HTTP_X_FORWARDED_FOR.Split(',');
ip = ipRange[0];
}
else if (!string.IsNullOrEmpty(ServerVariables_REMOTE_ADDR))
{
ServerVariables_REMOTE_ADDR = ServerVariables_REMOTE_ADDR.Trim();
ip = ServerVariables_REMOTE_ADDR;
}
return ip;
}
In the previous code the HTTP_X_FORWARDED_FOR value is examined first and if it is not null or unknown then ip address of the client
is gotten from there.
Windows Azure is a great platform and the escalatity oportunities are great,
and deployment time is also great.
You can have all your website up and running in just 10-15minutes.
But… and yes there is always a but.
Sometimes you can have a WebSite that is not that static, that as a matter of fact
you are changing its views constantly. Specially if some ideas are not finished.
And yes you can test locally, but there is also a situation where you might want to have that flexibility.
Well looking around I found a very interesting solution by
Maatern Balliauw. http://blog.maartenballiauw.be/post/2009/06/09/A-view-from-the-cloud-(or-locate-your-ASPNET-MVC-views-on-Windows-Azure-Blob-Storage).aspx
What he proposes is to use windows azure storage as a virtual file system, so you can with simple tools
like the Windows Azure Explorer modify your web pages without the need of going through a lengthy republish process.
So go ahead and keep enyoing Azure
I had a situation where the IIS reported that the targetFramework=4.0 attribute
was not supported.
I’m not sure why it started reporting it, but I fixed it with this:
%windir%\Microsoft.NET\Framework\v4.0.21006\aspnet_regiis.exe -i
During a migration from ASP to ASP.NET one of the biggest hurdles is finding a way to deal with the include files.
ASP was a interpreted environment whether ASP.NET is compiled and this difference is very important because you need to find ways more natural in .NET to do some things you used to do in ASP.
For example in ASP you used to have a set of common functionality that was included in your files. What will you do with that?
For ASP ASP.NET in VB.NET is a lot easier. One of the things you can do is move all those common subs and functions to a Module.
Now if what you have is a ASP.NET Web Site, then just your new modules to the App_Code folder and voila your pages are now able to see that code.
For a ASP.NET Web Application is just a little differente. What you have to do is move your common variables, constants, subs and functions to a Module, but that is not enough to make that code reachable from your mark up, so you have two alternatives:
1. Add an %@import Namespace=”QualfiedNamespaces.Module1” statement for each of your modules.
2. Modify your web.config file and add under system.web something like:
<system.web>
<pages>
<namespaces>
<add namespace="WebApplication1.Module1"/>
</namespaces>
</pages>
That will add an implicit import for all your pages.
For C# it can be a little more complicated. Because you do not have modules like in VB.NET, what you can do is use extension methods, to have a similiar syntax.
If you ever get an error like, it is an annoying situation where the web server is trying to use and old compilation of your aspx files.
The workaround I have is: rename web.config to stopweb.config.
Browse to the offending page URL it will return an error. After you receive the error rename stopweb.config to web.config
Browse to the offending page. This will force the server to compile the web pages.
And if it work the problem will now go away.
ASP.NET has gone a long way. And it might be the right time to start moving your sites to ASP.NET.
But what happens if you have a big investment in JSP. Will I lose all my JSP skills?
Well ASP.NET is not the same as JSP but the MVC view engine concept can help you retain some of the JSP flavor.
A good MVC View Engine project is SharpTiles this project provides a partial implementation of JSTL and Tiles.
Just take a look at the the SharpTiles. Just as they say SharpTiles if for you if “You are a Java Developer and you don’t like .aspx”
I had a Windows Server 2003 and I was trying to connect to Oracle with the System.Data.OracleClient provider.
I was able to connect from a console application but not from ASP.NET.
From ASP.NET I only got ORA-12154 errors.
I found that on Windows 2003 Server, ASP.NET applications run in the
security context of the “Network Service” user.
So I tried these two things:
I first started following these steps:
1. Log on to Windows as a user with Administrator privileges.
2. Launch Windows Explorer from the Start Menu and and navigate to the
ORACLE_HOME folder. It is usually under the oracle instalation folder.
In my case that is C:\oracle\product\10.2.0\client_1
3. Right-click on the ORACLE_HOME folder and choose the "Properties" option
from the drop down list. A "Properties" window should appear.
4. Click on the "Security" tab of the "Properties" window.
5. Click on "Authenticated Users" item in the "Name" list (on Windows XP
the "Name" list is called "Group or user names").
6. Uncheck the "Read and Execute" box in the "Permissions" list under the
"Allow" column (on Windows XP the "Permissions" list is called
"Permissions for Authenticated Users").
7. Re-check the "Read and Execute" box under the "Allow" column (this is
the box you just unchecked).
8. Click the "Advanced" button and in the "Permission Entries" list make
sure you see the "Authenticated Users" listed there with:
Permission = Read & Execute
Apply To = This folder, subfolders and files
If this is NOT the case, edit that line and make sure the "Apply onto"
drop-down box is set to "This folder, subfolders and files". This
should already be set properly but it is important that you verify this.
9. Click the "Ok" button until you close out all of the security properties
windows. The cursor may present the hour glass for a few seconds as it
applies the permissions you just changed to all subfolders and files.
10. Reboot your computer to assure that these changes have taken effect.
(I thought that rebooting was not that important but it seems that you have to reboot to make changes effective)
It sometimes happens that it is not enough, because it seems that some oracle installations need the
the ASP.NET process to run with an account with sufficient privileges.
The second thing you can do in that case is.
1. First open the machine.config file. That will be usually in %windir%\Microsoft.NET\Framework\v2.0.50727\CONFIG\machine.config
2. Look for something like:
<system.web>
<processModel autoConfig="true" />
3. Add the userName=”System” attribute. For example
<processModel autoConfig="true" userName="System" />
4. Restart the IIS.
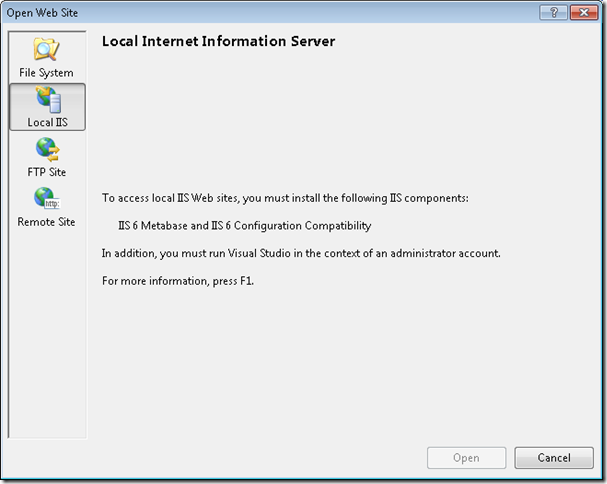
I have a silverlight application that I was trying to publish from Visual Studio to my local IIS and I got this problem:
For the record I have Windows 7.

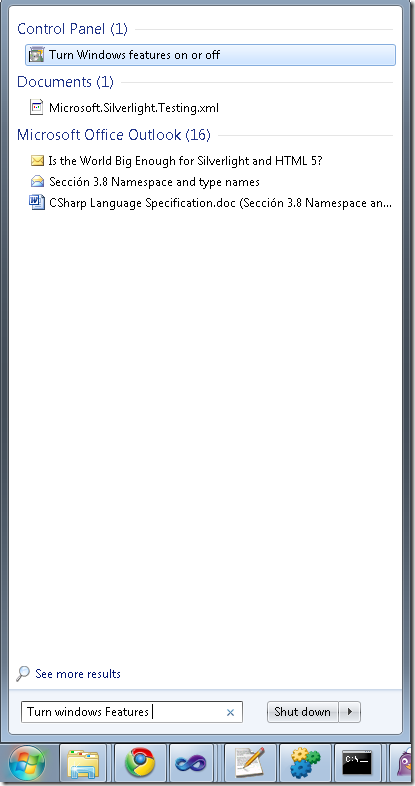
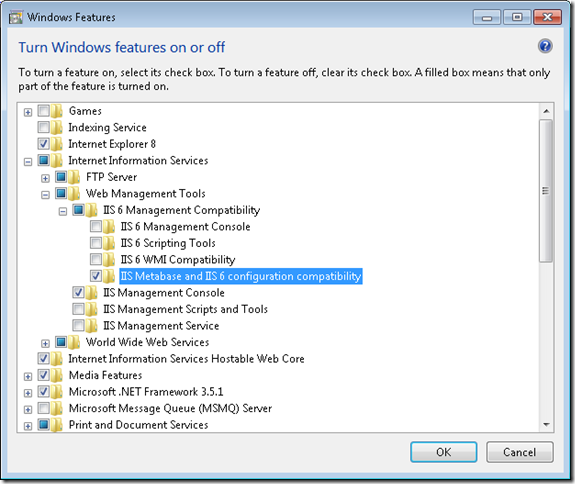
So you can write on the Search program and Files “ Turn Windows Features on or off”

And then select

If you are doing Silverlight development, one thing that can be cumbersome is keeping in sync
your development and production settings. Specially if you are using WCF services because you have
to make sure that your ServiceClient.config file has the right values.
What I usually do is this.
1. First set fixed ports for my application. See http://blogs.msdn.com/b/webdevelopertips/archive/2008/11/07/tip-21-did-you-know-how-to-set-a-fixed-port-for-the-developer-web-server.aspx
2. Modify my hosts file in C:\Windows\System32\drivers\etc adding an entry like:
#
# This is a sample HOSTS file used by Microsoft TCP/IP for Windows.
#
# This file contains the mappings of IP addresses to host names. Each
# entry should be kept on an individual line. The IP address should
# be placed in the first column followed by the corresponding host name.
# The IP address and the host name should be separated by at least one
# space.
#
# Additionally, comments (such as these) may be inserted on individual
# lines or following the machine name denoted by a '#' symbol.
#
# For example:
#
# 102.54.94.97 rhino.acme.com # source server
# 38.25.63.10 x.acme.com # x client host
# localhost name resolution is handled within DNS itself.
127.0.0.1 localhost
127.0.0.1 productionserver.cloudapp.net
In this way all you have to change is your hosts file and you keep the same settings for development and for production
ASP.NET comes with very nice controls for Login, Password recovery and user creation.
I have VS 2008 and VS 2010 in English, but I want my application to be available in Spanish and French as well.
If you add your Login control you will see that by default it only shows English captions.
How can you change them?
Well it is very easy.
Just do this:
1. Open your form, the one with the Login Controls.
2. Switch to Design mode
3. Go to the Visual Studio Menus and Select Tools\Generate Local Resource
4. That will generate a new file. That file will be in a directory called App_LocalResources and if your login webform was login.aspx
then the file will be Login.aspx.rexx. Add new pages for you languages like: Login.aspx.es.resx for spanish or Login.aspx.fr.resx for
French.
Behind the scenes, Visual Studio added in the page header a UICulture="auto" attribute.
This tells ASP.net to automatically detect the visitors' prefered language (it's sent in the HTTP headers) and provide them with the
most adequate translation of my page.
In others post I'll give instructions on how to add a languages drop down list to let the user change the displayed language.
Everyday I have a loft of stuff to write about on my Blog, but as you can see, it doesn’t always happen. Now it is time to do get back on track!
As a member of the team of open source project BlogEngine.net and its first release just out the door, now it's time to tell my story.
Some time ago I wrote about .Net slave Blog and its good stuff. After that, Mads contacted me about my post just to share a couple of gentle words.
Then I found out that Mads wants to create a new Blog engine with some really cool features in mind, specially:
- Written entirely in C# and ASP.NET 2.0
- Small in size and source files
- Plug 'n play implementation (just copy to web server)
- No third-party assemblies
- Using ASP.NET themes and skins
- Easy to extend using plug-ins
- Many more…
Thinking about developing a new Blog engine these days is a risky thing to consider. When you already have a bunch of well done and well tested solutions, along with good development teams, starting from scratch is a thing that should be considered over and over again.
How did I get involve and why?
I got hooked up immediately after reading the simple specs I mentioned above. Then I checked the first bits of BlogEngine and liked the approach so fast that I immediately started wondering to myself about getting involved. I contacted Mads and got hooked. I also want to mention here that when Mads told me about moving the project to Codeplex and use team server Explorer, believe me, I was super skeptical. To my surprise, I can now tell that using both Codeplex and Team Foundation Explorer has been a really great experience.
Why use BlogEngine.Net?
Because, after trying many other Blog engines out there - developed with ASP.NET of course – you can easily find some problems. Or maybe not exactly problems but different implementation methods for different situations, in a way that is so complicated you end up disliking the engines because of the lack of SIMPLICITY. I tried some engines like .Text, Subtext, DasBlog, Community Server and others. Those platforms are really good, but maybe in a context where you don’t have to extend, because when you think about extensibility or customization, you can get into a non ending trouble, especially when you want to do something simple and end up learning a framework/platform that, in some cases, you have to debug through hundreds of classes just to get used to the code and understand how things work. For some people like me that like full control, even when you did not write the software, this is just not an option. No matter if I’m on the team or not, I will use BlogEngine.Net because it has all the ingredients an ASP.NET web developer loves when dealing with a Blog engine: easy to setup, easy to extend and easy to understand.
Now celebrate the first release
Today, I want to join Mads making the first official release of BlogEngine.Net. Go visit the BlogEngine.Net website and have a look at project and why not, setup your next Blog with it. Congratulations to all the BlogEngine.net Team for the first release. Cheers!
Maybe I’m
wrong but after 8 year in web development, 4 asp classic year, 2 year
transition to .Net world and last year doing heavy development on asp.net 2.0 I
think that I may have a good opinion on the best resources online for the
asp.net development.
I was
thinking sometime ago about give the credit to the great work of
Mads Kristensen and his .NET SLAVE blog,
to me, the best blog around the blogsphere when talking about ASP.NET
development. But I’ve been kinda lazy and never did so, today I read a blog
post from HIM asking about some stuff , you should read here.
After
playing around with all free resources online to see coding techniques and
styles (forums, tutorial, blogs, Starter “piece of s***” kits, I easily can say
that Mads’ blog is the best asp.net blog around, why? Because if you see around
and read a lot of asp.net blogs an related technologies, forums, you can find
good code but NEVER believe me NEVER the complete solution, or not a quality solution,
and to make it even better Mads “KISS” approach just make his blog articles perfect.
I understand that people shouldn’t give away everything they know, that
everybody’s problem to decide to share or not.
Small,
concise, ready for deployment in must cases,
an the best of all, HE SHARES real solutions for real problems on real
scenarios, his code snippets are piece of gold when you have the enough
criteria to judge. I don’t want to sounds like a biased person, I don’t
know Mads personally but I bet you he is a great person why? Because persons
who SHARE KNOWLEDGE, - not just simple knowledge –I’m talking about real
knowledge, is great people. I invite you to read his blog everyday and if you
can donate when find something useful I encourage you to do so ( I should do
that to J) Read all the post
Mads wrote, I guarantee you that would be amazed to read all that valuable
asp.net an C# stuff.
I will make
a resource or blogs list that I read everyday that keeps me on track on latest
news, trends etc, related to an asp.net developer but now I just feel necessary
to give Mad something small back compare to his great knowledge.
As I said
Mads code snippets and opinion rocks, and here is my favorite ones.
Latest: http://madskristensen.dk/blog/Search+Engine+Positioner.aspx
Search Engine Positioner, I saw this yesterday
and now is used in our marketing department, very valuable tool for SEO
(search engine optimization) , Mads If you read this, this is my "wish a song", Proxy settings, to use 3rd party proxies, this
is very useful when doing SEO out of the US because Search engines give results
depending on your IP country so if you do search engine marketing for another country
rather that yours ( in my case Costa Rica) that would be very valuable).
Some other
favorites:
And many more, if you put together all the code Mads
provides you can build a great software library to a small general purpose web
shop.
Thanks for all, Mads keep sharing, keep rocking!
Visit the
.NET SLAVE BLOG now !
If you had a holiday rush as some of us did maybe you missed some news about Visual Studio Service pack 1 being release.
Scott Guthrie (asp.net, iss, product manager at Microsoft) release today on his blog some really valuable information about this. He points to really good links like
But also more useful information, check it out the whole post:
A few VS 2005 SP1 Links and Information Nuggets
Checking ScottGu's Blog the other day, he pointed to some useful links, I specially like the UrlRewriting library, I'm considering using it so wait for updates for my experience with it. I recommend to check that library it looks really good.
Via ScottGu's Blog
UrlRewritingNet.UrlRewrite V2.0 Released: Albert Weinert sent me mail on Friday pointing me at the new release of the UrlRewriting engine that he and Thomas Bandt wrote for ASP.NET. It is available as a free download and includes samples + full source code.