A common question I get for people that has just moved to Windows Azure Web Roles, is:
I just want to make a little change to a page but publishing takes too long, what can i do?
Well, there are several things you can do. Usually what I find is that their publishing takes too long because they need to upload a lot of data.. but why? The database is in Azure, so you don't have to upload it, and a asp.net web site is usually just some binaries and some text files?
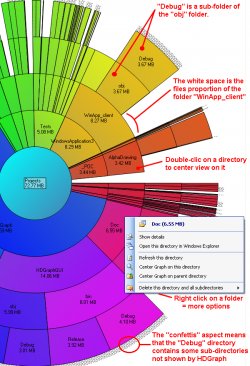
For answering this question I love to use a tool called HDgraph (http://www.hdgraph.com/)

This tool provides a graphical representation of your hard drive allowing you easily identify which folders are the ones consuming most space.
What I usually find is a lot of graphics (jpg, png, gif files), videos (flv, avi), presentations (.pptx) and PDFs files, that are part of the site. No wonder why uploading site changes takes so long.
if you do that you are not really taking advantage of all the Azure platform features.
Azure provides a massive storage mechanism and you should take advantage of it.
But how do I do that?
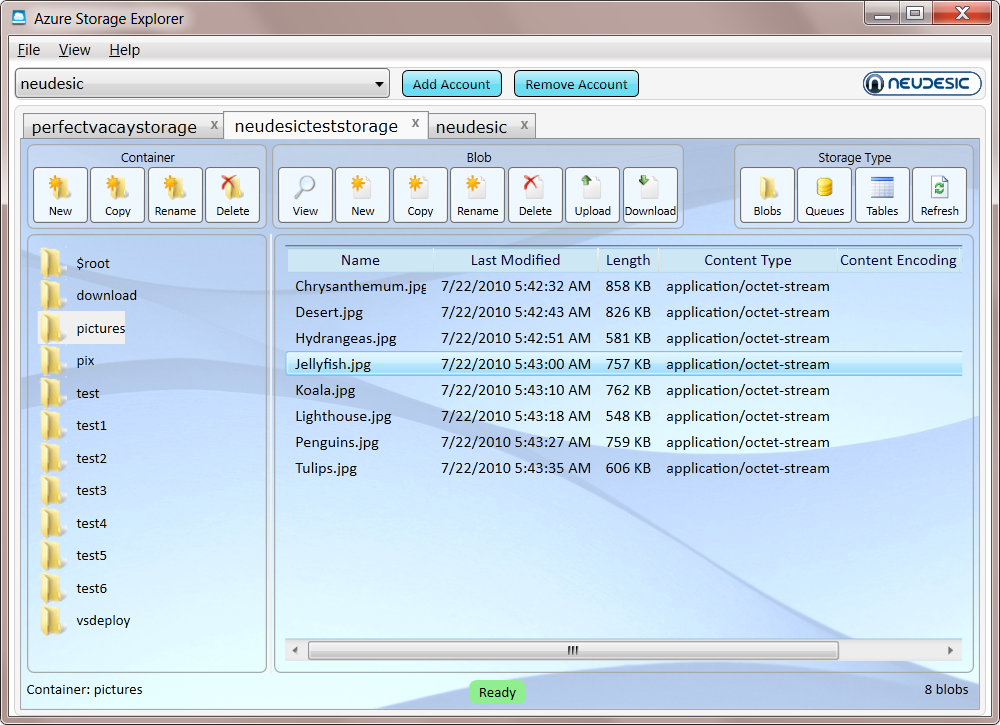
First Download a tool like Azure Storage Explorer: http://azurestorageexplorer.codeplex.com/

Create a folder (well well a container) for example content in Azure and upload your files to that container.
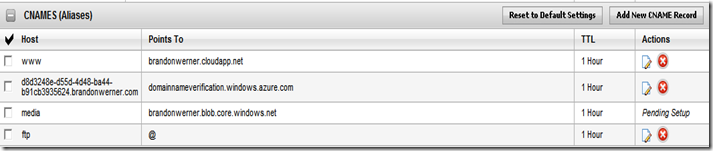
And now is time to set your CNAME record to point to your storage. Normally it will be something like making A CNAME content or media point to mycutesite.blob.core.windows.net.
(If you don't remember what a CNAME is lets say is something you configure with your registrar, the people you pay for your domain, so you can make entries to say for example if the browser navigates to www.mycutesite.com then send those requests to mycutesite.cloudapp.net and if they type media.mycutesite.com they it will redirect them to mycutesite.blob.core.windows.net)
I recommend reading Brandon Werner's excellent for very details quick intro to Windows Azure, from where I took this CNAME entries image.
http://blogs.msdn.com/b/brandonwerner/archive/2009/11/28/how-to-host-your-site-and-content-on-azure-quickly-and-easily.aspx

Again the idea is that you will remove most of the content of your asp.net solution and change your html so all resources will be downloaded from media.mycutesite.com\content
And finally, take advantage of Windows Azure new WebDeploy feature which allows a fast way to modify your pages directly. See (http://blogs.msdn.com/b/cloud/archive/2011/04/19/enabling-web-deploy-for-windows-azure-web-roles-with-visual-studio.aspx)
VB6 Migration, HTML5 Forms and ASP.NET Web Forms
If you come from a VB6 background, and your application is still in VB6,
you are probably wondering that this might be a good time to move out of VB6.
But is also a complex time. Which is right path: WinForms, Silverlight, WPF, HTML5?
Choosing the right target platform can be very tricky and depends on many varaiables.
So let's assume in this post that you have already decided that you want to use Web Tecnologies
and why not HTML5 as well.
ASP.NET Web Forms is a good technologie and developing forms with it is also very easy,
but can you develop HTML5 applications with this?
Well Brandon Satrom has a nice column in MSDN Magazine about Web Forms with HTML5 Forms.
He says:
If you’re planning to do HTML5 Forms development with ASP.NET Web Forms, there’s good news:
Many HTML5-related updates to .NET and Visual Studio are being released out-of-band, so you
don’t have to wait for the next framework version to use these features today.
To get started with HTML5 Forms and ASP.NET Web Forms, you’ll need to grab a couple of updates.
First, make sure you have Visual Studio 2010 SP1 (bit.ly/nQzsld).
In addition to adding support for new HTML5 input types and attributes, the service pack also
provides some updates that enable you to use the new HTML5 input types on the TextBox server control.
Without this update, you’d see compile-time errors when using the new types.
You’ll also want to grab the Microsoft .NET Framework 4 Reliability Update 1 (bit.ly/qOG7Ni).
This update is designed to fix a handful of problems related to using the new HTML5 input types
with ASP.NET Web Forms. Scott Hunter covers a few of those—UpdatePanel, Validation Controls
and Callbacks—in a blog post from early August that you can check out at bit.ly/qE7jLz.
Update:
Mobilize.NET and Artinsoft.com company now helps in the HTML5 migration problem from VB6, Windows Forms and PowerBuilder. http://mobilize.net/default.aspx
Recently an user of the ExtendedBrowser v2 commented that he needed access to the NewWindow3 event.
The NewWindow3 event is raised when a new window is to be created. It extends NewWindow2 with additional information about the new window.
Syntax
Private Sub object_NewWindow3( _
ByRef ppDisp As Object, _
ByRef Cancel As Boolean, _
ByVal dwFlags As Long, _
ByVal bstrUrlContext As String, _
ByVal bstrUrl As String)
Parameters
object Object expression that resolves to the objects in the Applies To list. ppDisp Object expression that, optionally, receives a new, hidden WebBrowser or InternetExplorer object with no URL loaded. Cancel A Boolean value that determines whether the current navigation should be canceled. true Cancel the navigation. false Do not cancel the navigation. dwFlags The flags from the NWMFenumeration that pertain to the new window.
typedef enum NWMF
{
NWMF_UNLOADING = 0x00000001,
NWMF_USERINITED = 0x00000002,
NWMF_FIRST = 0x00000004,
NWMF_OVERRIDEKEY = 0x00000008,
NWMF_SHOWHELP = 0x00000010,
NWMF_HTMLDIALOG = 0x00000020,
NWMF_FROMDIALOGCHILD = 0x00000040,
NWMF_USERREQUESTED = 0x00000080,
NWMF_USERALLOWED = 0x00000100,
NWMF_FORCEWINDOW = 0x00010000,
NWMF_FORCETAB = 0x00020000,
NWMF_SUGGESTWINDOW = 0x00040000,
NWMF_SUGGESTTAB = 0x00080000,
NWMF_INACTIVETAB = 0x00100000
} NWMF;
bstrUrlContext The URL of the page that is opening the new window. bstrUrlThe URL that is opened in the new window.
Please notice:
Note The NewWindow3 event is only fired when a new instance of Internet Explorer is about to be created. Calling showModalDialog or showModelessDialog does not trigger an event because they are not new instances of Internet Explorer. They are implemented as MSHTML host windows, which allows them to render and display HTML content but not hyperlinks between documents.
You can download from here
DOWNLOAD CODE HERE v3_1
ExtendedBrowserExampleVBNET.zip (92.56 kb)