The web platform provides an excellent mechanism simplify your app distribution and deployment issues.
There is no longer a need for CD-ROMs, or to send a computer technician to install the app on each client computer. Other related problems such as verifying that the client has the right application version, application dependencies and security can be simplified.
When you modernize your legacy app with Mobilize.Net\Artinsoft you could take advantage of several options. In terms of application distribution\deployment thru web technologies or running your application inside a web browser we have several post describing different way of doing this.
Using ClickOnce deployment over the web to simplify Windows Form Application deployment
Embedding Windows Forms Applications directly in a WebBrowser
Embedding Windows Forms Applications in a WebBrowser using XBAP
Silverlight as a mechanism for simplification of application deployment
WPF applications distribution on the browser using XBAP
Use HTML5 deploy your applications everywhere
Some VB6 and Windows Forms applications are still great but probably you need them to reach a bigger audience.
There are now amazing devices with internet access, but all of then different in hardware and software combinations.
HTML and in particular HTML5 five technologies provide an unifying set of technologies that are supported by the main industry vendors. HTML5 browsers are available on tables, cell phones, linux/mac/windows PCs.
In this post I will add references to other pages which do a great work on explaining how to use this approach to host a Windows Forms App inside a WebBrowser.
The technique described here is a deployment solution to ease distribution of applications modernized from legacy technologies to Windows Forms, maybe using the Artinsoft\Mobilize.NET tools ;)
NOTE: "This workaround of .NET Winforms to WPF and then hosting it in a browser isn't truly moving a Windows based application to a web based application. e.g. database calls will be made from inside the browser on the users PC to the database, not via the IIS server. Therefore this functionality is most useful if you have connected your Winforms UI to you back-end code using web services, then you can have a somewhat web based application."
Adam Berent gives step by step instrutions:

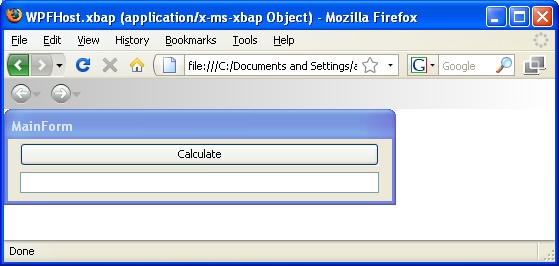
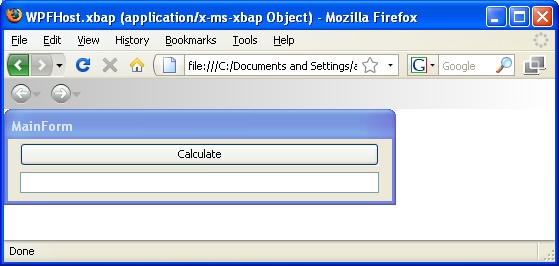
Figure 1: Example of Windows Forms applications running inside FireFox browser using an XBAP wrapper.
Some details that are missing in this article are related to how to publish the application on IIS, and these can described as:
1. Create a test Certificate within Visual Studio and sign it against the project.
The following links provides information on how to sing the xbap with your own certificate.
2. Within VS publish the application.
4. Install the certificate on the Client PCs
The certificate must be added in the trusted publisher and in the trusted root authority. If this is not done correctly you get the error 'Trust not granted'
In this post I will add references to other pages which do a great work on explaining how to use this approach to host a Windows Forms App inside a WebBrowser.
The technique described here is a deployment solution to ease distribution of applications modernized from legacy technologies to Windows Forms, maybe using the Artinsoft\Mobilize.NET tools ;)
NOTE: "This workaround of .NET Winforms to WPF and then hosting it in a browser isn't truly moving a Windows based application to a web based application. e.g. database calls will be made from inside the browser on the users PC to the database, not via the IIS server. Therefore this functionality is most useful if you have connected your Winforms UI to you back-end code using web services, then you can have a somewhat web based application."
Adam Berent gives step by step instrutions:

Figure 1: Example of Windows Forms applications running inside FireFox browser using an XBAP wrapper.
Some details that are missing in this article are related to how to publish the application on IIS, and these can described as:
1. Create a test Certificate within Visual Studio and sign it against the project.
The following links provides information on how to sing the xbap with your own certificate.
2. Within VS publish the application.
4. Install the certificate on the Client PCs
The certificate must be added in the trusted publisher and in the trusted root authority. If this is not done correctly you get the error 'Trust not granted'
I think Silverlight is a great technology that can be use to create great applications, or as a migration target from Visual Basic 6, Powerbuilder or Windows Forms apps which can take advantage of a very simplified deployment approach.
And use Artinsoft/ Mobilize automated solutions (see http://www.artinsoft.com/visual-basic-6-or-csharp-to-the-web.aspx )
Deployment is as simple as just publish your SL application on your intranet and your clients just need to press F5 to have the latest SL version.
Silverlight provides a good balance between ease of development and platform features(XAML and .NET and Visual Studio).
Silverlight can run cross-platform. (On Windows and Mac using the official Microsoft implementation and on Linux using Moonlight.
Support For Silverlight 4

Support For Silverlight 5

NOTE: Moonlight provides support for 32 and 64 bit Linux. It supports Silverlight 2.0, and some features of silverlight 3 and 4, but is not currently an active project.
Maybe you faced the situation where you had code that was to be used on your server side services and also on your silverlight clients.
Having this situation required some tricks because Silverlight Class libraries could not be used on .NET projects and viceversa.
Common workarounds were to share files and use precompilation directive iack!!
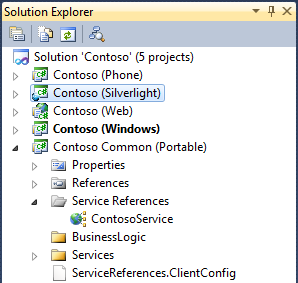
Well VS 2011 has a concept called Portable Class Libraries which allow you to create class libraries that can be use in Windows Phone, Silverlight, .NET framework, etc.
And if you have VS 2010 you don't have to suffer. Just use the Portable Library Tools from from the VS Extensions and start sharing code (see this image form the VS Extensions site)

For more details about Portable Libraries check the MSDN documentation page: http://msdn.microsoft.com/en-us/library/gg597391.aspx
I faced this problem recently. I tried and tried but I got different error messages for uninstall Silverlight 4 SDK and I needed to upgrade to Silverlight 5.
So after a lot of tears and suffering I came across the Microsoft Fix it.
http://support.microsoft.com/mats/Program_Install_and_Uninstall

I runned this program and indicated that I wanted to uninstall Microsoft Silverlight 4 SDK and it was like magic!
It checked the registry, and fixed it, and then uninstalled the MS Silvelight 4 SDK.
After that I just download the new installer run it and everything work! Isn’t it something J
Well I tought this was gonna be more difficult, but no. The Silverlight community is great and there are tons of
of code out there.
So I found a great project in codeplex called obviously http://silverlightbarcode.codeplex.com/
And printing barcode with that library is a peace of cake.
Just do something like this:
private void button1_Click(object sender, RoutedEventArgs e)
{
var p = new PrintDocument();
p.PrintPage += new EventHandler<PrintPageEventArgs>(p_PrintPage);
p.Print("NuevoDocument");
}
void p_PrintPage(object sender, PrintPageEventArgs e)
{
Canvas canvasBarCode = new Canvas();
canvasBarCode.Width = 200;
canvasBarCode.Height = 200;
Me.BarcodeSoftware.Barcode.Barcodes barcode =
new Me.BarcodeSoftware.Barcode.Barcodes();
barcode.BarcodeType =
Me.BarcodeSoftware.Barcode.Barcodes.BarcodeEnum.Code39;
barcode.Data = "123456";
barcode.encode();
string encodedData = barcode.EncodedData;
//if you want to put the barcode number
// add a label to canvas and set text to barcode.HumanText;
int encodedLength = 0;
for (int x = 0; x < encodedData.Length; x++)
{
if (encodedData[x] == 't')
encodedLength++;
else if (encodedData[x] == 'w')
encodedLength = encodedLength + 3;
}
float barWidth = (float)(canvasBarCode.Width / encodedLength);
if (barWidth < 1) barWidth = 1;
float thickWidth = barWidth * 3;
double incrementWidth = 0;
int swing = 0;
for (int x = 0; x < encodedData.Length; x++)
{
Brush brush;
if (swing == 0)
brush = new SolidColorBrush(Colors.Black);
else
brush = new SolidColorBrush(Colors.White);
if (encodedData[x] == 't')
{
Rectangle r = new Rectangle();
r.Fill = brush;
r.Width = barWidth;
r.Height = canvasBarCode.Height;
r.SetValue(Canvas.LeftProperty, incrementWidth);
r.SetValue(Canvas.TopProperty, 0.0);
canvasBarCode.Children.Add(r);
incrementWidth = incrementWidth + ((barWidth));
}
else if (encodedData[x] == 'w')
{
Rectangle r = new Rectangle();
r.Fill = brush;
r.Width = 3 * barWidth;
r.Height = canvasBarCode.Height;
r.SetValue(Canvas.LeftProperty, incrementWidth);
r.SetValue(Canvas.TopProperty, 0.0);
canvasBarCode.Children.Add(r);
incrementWidth = incrementWidth + (3 * (barWidth));
}
if (swing == 0)
swing = 1;
else
swing = 0;
}
e.PageVisual = canvasBarCode;
e.HasMorePages = false;
}
Well I tought this was gonna be more difficult, but no. The Silverlight community is great and there are tons of
of code out there.
So I found a great project in codeplex called obviously http://silverlightbarcode.codeplex.com/
And printing barcode with that library is a peace of cake.
Just do something like this:
private void button1_Click(object sender, RoutedEventArgs e)
{
var p = new PrintDocument();
p.PrintPage += new EventHandler<PrintPageEventArgs>(p_PrintPage);
p.Print("NuevoDocument");
}
void p_PrintPage(object sender, PrintPageEventArgs e)
{
Canvas canvasBarCode = new Canvas();
canvasBarCode.Width = 200;
canvasBarCode.Height = 200;
Me.BarcodeSoftware.Barcode.Barcodes barcode =
new Me.BarcodeSoftware.Barcode.Barcodes();
barcode.BarcodeType =
Me.BarcodeSoftware.Barcode.Barcodes.BarcodeEnum.Code39;
barcode.Data = "123456";
barcode.encode();
string encodedData = barcode.EncodedData;
//if you want to put the barcode number
// add a label to canvas and set text to barcode.HumanText;
int encodedLength = 0;
for (int x = 0; x < encodedData.Length; x++)
{
if (encodedData[x] == 't')
encodedLength++;
else if (encodedData[x] == 'w')
encodedLength = encodedLength + 3;
}
float barWidth = (float)(canvasBarCode.Width / encodedLength);
if (barWidth < 1) barWidth = 1;
float thickWidth = barWidth * 3;
double incrementWidth = 0;
int swing = 0;
for (int x = 0; x < encodedData.Length; x++)
{
Brush brush;
if (swing == 0)
brush = new SolidColorBrush(Colors.Black);
else
brush = new SolidColorBrush(Colors.White);
if (encodedData[x] == 't')
{
Rectangle r = new Rectangle();
r.Fill = brush;
r.Width = barWidth;
r.Height = canvasBarCode.Height;
r.SetValue(Canvas.LeftProperty, incrementWidth);
r.SetValue(Canvas.TopProperty, 0.0);
canvasBarCode.Children.Add(r);
incrementWidth = incrementWidth + ((barWidth));
}
else if (encodedData[x] == 'w')
{
Rectangle r = new Rectangle();
r.Fill = brush;
r.Width = 3 * barWidth;
r.Height = canvasBarCode.Height;
r.SetValue(Canvas.LeftProperty, incrementWidth);
r.SetValue(Canvas.TopProperty, 0.0);
canvasBarCode.Children.Add(r);
incrementWidth = incrementWidth + (3 * (barWidth));
}
if (swing == 0)
swing = 1;
else
swing = 0;
}
e.PageVisual = canvasBarCode;
e.HasMorePages = false;
}
Well I tought this was gonna be more difficult, but no. The Silverlight community is great and there are tons of
of code out there.
So I found a great project in codeplex called obviously http://silverlightbarcode.codeplex.com/
And printing barcode with that library is a peace of cake.
Just do something like this:
private void button1_Click(object sender, RoutedEventArgs e)
{
var p = new PrintDocument();
p.PrintPage += new EventHandler<PrintPageEventArgs>(p_PrintPage);
p.Print("NuevoDocument");
}
void p_PrintPage(object sender, PrintPageEventArgs e)
{
Canvas canvasBarCode = new Canvas();
canvasBarCode.Width = 200;
canvasBarCode.Height = 200;
Me.BarcodeSoftware.Barcode.Barcodes barcode =
new Me.BarcodeSoftware.Barcode.Barcodes();
barcode.BarcodeType =
Me.BarcodeSoftware.Barcode.Barcodes.BarcodeEnum.Code39;
barcode.Data = "123456";
barcode.encode();
string encodedData = barcode.EncodedData;
//if you want to put the barcode number
// add a label to canvas and set text to barcode.HumanText;
int encodedLength = 0;
for (int x = 0; x < encodedData.Length; x++)
{
if (encodedData[x] == 't')
encodedLength++;
else if (encodedData[x] == 'w')
encodedLength = encodedLength + 3;
}
float barWidth = (float)(canvasBarCode.Width / encodedLength);
if (barWidth < 1) barWidth = 1;
float thickWidth = barWidth * 3;
double incrementWidth = 0;
int swing = 0;
for (int x = 0; x < encodedData.Length; x++)
{
Brush brush;
if (swing == 0)
brush = new SolidColorBrush(Colors.Black);
else
brush = new SolidColorBrush(Colors.White);
if (encodedData[x] == 't')
{
Rectangle r = new Rectangle();
r.Fill = brush;
r.Width = barWidth;
r.Height = canvasBarCode.Height;
r.SetValue(Canvas.LeftProperty, incrementWidth);
r.SetValue(Canvas.TopProperty, 0.0);
canvasBarCode.Children.Add(r);
incrementWidth = incrementWidth + ((barWidth));
}
else if (encodedData[x] == 'w')
{
Rectangle r = new Rectangle();
r.Fill = brush;
r.Width = 3 * barWidth;
r.Height = canvasBarCode.Height;
r.SetValue(Canvas.LeftProperty, incrementWidth);
r.SetValue(Canvas.TopProperty, 0.0);
canvasBarCode.Children.Add(r);
incrementWidth = incrementWidth + (3 * (barWidth));
}
if (swing == 0)
swing = 1;
else
swing = 0;
}
e.PageVisual = canvasBarCode;
e.HasMorePages = false;
}