Well, yes yes. IE is becoming better and has more support for HTML5 features but... still a lot of things do not work.
And that is very normal, browser will start adopting HTML5 little by little.
In case you want to use HTML5 feature not supported by your browser (which usually will be IE) then use two things:
- Feature Detection and
- Polyfills.
Feature Detection is the ability to determine if an HTML5 feature is supported or not by our browser. A good library for that is Modernizr. What you can do with modernizr is detect if any feature that you need is not supported and if not then you can conditionally load some javascript libraries that will implement that feature. Those libraries are called Polyfills.
So for example if you want to use the <input type="date" /> tag in IE 10 you could use the jqueryui.com controls to provide a date picker.
Modernizr.load({
test: Modernizr.inputtypes.date,
nope: "js/jquery-ui.custom.js",
callback: function() {
$("input[type=date]").datepicker();
}
});
Figure 1: Modernize script to test is the date type is supported
Modernizr tests is the feature is supported, optionally you can use the nope to indicate if there is a library that you wan t to load ONLY if the feature is not supported, and callback is code that will be called after the test and after loading the library.
And this is the screenshot:
Figure2: Screenshot of IE10 with date picker
This technique can be used for a lot of other features. A good (but a little old article about that can be found
HERE)
I have uploaded some test code if you want to test this quickly.
DatePicker.zip (148.76 kb)
Now, we all write pages and HTML5 apps that must work in Mac/Linux/Windows/iPhone/iPad/S3/Nexus... you name it.
And sadly not all browsers behave the same, so a common problem is that you have to bind your code to all sort of events.
My friend Luis Diego send me a nice javascript library that tries to use the microsoft win8 idea of unified all these events under an umbrella of pointer events.
Pointer.js is the library proposed there. I tried it on my HTC WP7 and not everything works. On my pc works very nice and still need to tried on some mobile devices.
I might need some tune up but is a great start.
If you try to upload large files you might get an exception like
HttpException: Maximum request lenght exceeded.
This problem occurs because the default value for the maxRequestLength parameter in the section
of the machine.config or Web.config file is 4096 (4M).
So any file with a size bigger will fail.
However I think that the max size that you can write here is 2G 2097151
Some info can be found here: http://support.microsoft.com/default.aspx?scid=kb;EN-US;295626
So to change that for 512mb use something like:
<configuration>
<system.web>
<httpRuntime maxRequestLength="524288" />
</system.web>
</configuration>
It happen to me that I had a website working perfectly in my IIS and when I went to publish it it looked completely distortionated.
Why !! The eternal why.
I ended finding that it had something to do with the compatibility mode of IE, but why was it changing. It looks like it has some relation with the IIS version. Not sure why.
But the fix is to do something like:
<system.webServer>
<validation validateIntegratedModeConfiguration="false" />
<modules runAllManagedModulesForAllRequests="true" />
<httpProtocol> <customHeaders> <add name="X-UA-Compatible" value="IE=edge" /> </customHeaders> </httpProtocol>
</system.webServer>
This meta tag instructs the IE to set the compatibility mode to the highest value.
You can use other values as IE7 or IE8So just put that and your site will look nice again :)
After a frustrating couple of hours trying to determine WHY WHY my object did not bind with MVC3 I finally found why.
The story began like this.
I have a very simple method in a controller. Something like this:
public class Form1Controller : Controller
{
//
// GET: /Form1/
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult DoButton1(Person zzz)
{
System.Diagnostics.Debug.WriteLine(zzz.Name);
return Json(data: "Good Test");
}
}
And I called that code with a jquery Statement like:
var person= JSON.stringify({ Name: "Mauricio", LastName: "Rojas" }); $.ajax({
url: "/Form1/DoButton1/",
type: "POST",
dataType: "json",
data: person,
success: function () {
alert("OK");
},
});
But!!! (maybe you already saw the obvious mistake) no matter what I sent, the Person object was not bind.
The action method got called but I was not able to see the sent values. I used Chrome developer tools and the network that show the
values I had modified.
SO WHYYYYY!!!!
I tried to debug the MVC code, but VS studio could not load the pdb, something I get that I still not sure why.
So how could I intercept what was happening? Simple with a ModelBinder.
A ModelBinder is class that is used to bind your request to a model object.
So I went to the Global.asax file and register my binder, and set some breakpoints.
//Code in Global.asax to register a Person Binder
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
ModelBinders.Binders.Add(typeof(Person), new PersonBinder());
RegisterGlobalFilters(GlobalFilters.Filters);
RegisterRoutes(RouteTable.Routes);
}
public class PersonBinder : IModelBinder
{
public object BindModel(ControllerContext controllerContext, ModelBindingContext bindingContext)
{
var contentType = controllerContext.HttpContext.Request.ContentType;
if (!contentType.StartsWith("application/json", StringComparison.OrdinalIgnoreCase))
return (null);
string bodyText;
using (var stream = controllerContext.HttpContext.Request.InputStream)
{
stream.Seek(0, SeekOrigin.Begin);
using (var reader = new StreamReader(stream))
bodyText = reader.ReadToEnd();
}
if (string.IsNullOrEmpty(bodyText)) return (null);
var xx = new JavaScriptSerializer().Deserialize<Person>(bodyText);
return xx;
}
}
And voila!! the content type I was getting was something like:application/x-www-form-urlencoded
So I just added the content type parameter to my javascript code:
$.ajax({
url: "/Form1/DoButton1/",
type: "POST",
dataType: "json",
data: viewModelStr,
success: function () {
alert("inside");
}//,
contentType: 'application/json; charset=utf-8'
});
While doing some experiments with Razor, and trying to generate some simple JSON objects in my ASP.NET MVC views
I had to deal with problems because my json string got a lot of weird " and other strange escape character.
That in general is very good but I needed my string just as is.
The current workaround that I have found for doing that is:
var objectInStr = @(new HtmlString(Json.Encode(Model or your object)));
VB6 Migration, HTML5 Forms and ASP.NET Web Forms
If you come from a VB6 background, and your application is still in VB6,
you are probably wondering that this might be a good time to move out of VB6.
But is also a complex time. Which is right path: WinForms, Silverlight, WPF, HTML5?
Choosing the right target platform can be very tricky and depends on many varaiables.
So let's assume in this post that you have already decided that you want to use Web Tecnologies
and why not HTML5 as well.
ASP.NET Web Forms is a good technologie and developing forms with it is also very easy,
but can you develop HTML5 applications with this?
Well Brandon Satrom has a nice column in MSDN Magazine about Web Forms with HTML5 Forms.
He says:
If you’re planning to do HTML5 Forms development with ASP.NET Web Forms, there’s good news:
Many HTML5-related updates to .NET and Visual Studio are being released out-of-band, so you
don’t have to wait for the next framework version to use these features today.
To get started with HTML5 Forms and ASP.NET Web Forms, you’ll need to grab a couple of updates.
First, make sure you have Visual Studio 2010 SP1 (bit.ly/nQzsld).
In addition to adding support for new HTML5 input types and attributes, the service pack also
provides some updates that enable you to use the new HTML5 input types on the TextBox server control.
Without this update, you’d see compile-time errors when using the new types.
You’ll also want to grab the Microsoft .NET Framework 4 Reliability Update 1 (bit.ly/qOG7Ni).
This update is designed to fix a handful of problems related to using the new HTML5 input types
with ASP.NET Web Forms. Scott Hunter covers a few of those—UpdatePanel, Validation Controls
and Callbacks—in a blog post from early August that you can check out at bit.ly/qE7jLz.
Update:
Mobilize.NET and Artinsoft.com company now helps in the HTML5 migration problem from VB6, Windows Forms and PowerBuilder. http://mobilize.net/default.aspx
A long time ago, I had the idea of writing a series of posts about the issues
related to the migration of Point Of Sale applications developed in VB6.
(http://blogs.artinsoft.net/Mrojas/archive/2007/05/07/Migration-of-VB6-POS.aspx)
A lot of companies developed this kind of software in VB6, and they faced a lot of
of similar issues specially when dealing with POS devices.
It's nice that the industry has made the effort of developing standards as the UPOS or
Unified POS (http://en.wikipedia.org/wiki/UnifiedPOS) and Microsoft also did a great work
by providing the COM and .NET implementations.
It was nice to move VB6 applications to POS for .NET, but times have change and so
has the UPOS grown to interesting proposals like WS-POS.
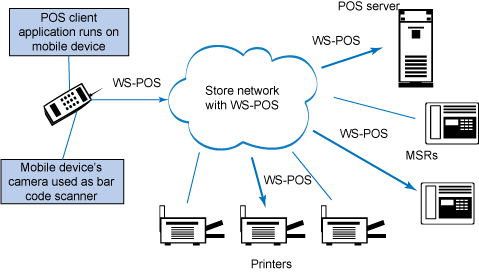
"The fundamental benefit of WS-POS is the ability to provision POS peripherals as
services that can be accessed by remote POS applications, including mobile POS
solutions. Retailers can then use the power of Service-Oriented Architecture (SOA)
to allow access to their existing peripherals anywhere in the store through these
services. WS-POS holds potential benefits for all members of the retail ecosystem." from http://www.ibm.com/developerworks/webservices/library/ws-pos-retail/index.html
So you can now think about leveraring your VB6 POS to Silverlight or HTML5 and
consume WS-POS services to provide for example tablet-based implementations.
Imagine your POS application running in Silverlight or WinFX on a Windows 8 Tablet
or in HTML5 in iPads or Androids. Does it sound appealing? Well that is exactly the
kind of experience that our migration solution brings to the table.

You can download a working implementation of WS-POS from the Association for Retail
Technology Standards (ARTS) web site.
Go to http://www.nrf-arts.org/arts_download/schema-non-member
Download the UnifiedPOS 1.13 pdfs and reference implementation from the
WS-POS Addendum link (http://www.nrf-arts.org/download/file?f=http://www.nrf.com/Attachments.asp?id=30476&rid=227810) There are Java and WCF implementations. It is also very easy to modify the WCF
implementation so it can receive and respond JSON and work with your HTML5 implementations.
I always appreciate feedback, so if you have any more toughts or questions about HTML5 or Windows 8 POS implementations just let me know.