Again Access... hey Access was a great database.
So if you are using access and you are thinking in how to use it from PHP or from a C/C++ app then you should check
mdbtools.
Does it work on iOS, well there is a discussion about at (http://old.nabble.com/Port-libmdb-(mdb-tools)-for-iOS-td34282658.html) but I think there might be some licensing issues.
If that is the case I would recommend writting your own version of mdbtools, Take a look at https://github.com/brianb/mdbtools/blob/master/HACKING for detail info about the file format.
Again Access... hey Access was a great database.
So if you are using access and you are thinking in how to use it from PHP or from a C/C++ app then you should check
mdbtools.
Does it work on iOS, well there is a discussion about at (http://old.nabble.com/Port-libmdb-(mdb-tools)-for-iOS-td34282658.html) but I think there might be some licensing issues.
If that is the case I would recommend writting your own version of mdbtools, Take a look at https://github.com/brianb/mdbtools/blob/master/HACKING for detail info about the file format.
This is not an scenario that I commonly find, but now with Android and with the spread of Linux base environments an devices you are just don't want to be limited to just one technology.
So I found this library which I found extremely useful and I can recommend: Jackcess
The following are some code samples from the Jackcess library
- Displaying the contents of a table:
System.out.println(Database.open(new File("my.mdb")).getTable("MyTable").display());
- Iterating through the rows of a table:
Table table = Database.open(new File("my.mdb")).getTable("MyTable");
for(Map<String, Object> row : table) {
System.out.println("Column 'a' has value: " + row.get("a"));
}
- Searching for a row with a specific column value:
Map<String, Object> row = Cursor.findRow(table, Collections.singletonMap("a", "foo"));
if(row != null) {
System.out.println("Found row where 'a' == 'foo': " + row);
} else {
System.out.println("Could not find row where 'a' == 'foo'");
}
- Creating a new table and writing data into it:
Database db = Database.create(new File("new.mdb"));
Table newTable = new TableBuilder("NewTable")
.addColumn(new ColumnBuilder("a")
.setSQLType(Types.INTEGER)
.toColumn())
.addColumn(new ColumnBuilder("b")
.setSQLType(Types.VARCHAR)
.toColumn())
.toTable(db);
newTable.addRow(1, "foo");
- Copying the contents of a JDBC ResultSet (e.g. from an external database) into a new table:
Database.open(new File("my.mdb")).copyTable("Imported", resultSet);
- Copying the contents of a CSV file into a new table:
Database.open(new File("my.mdb")).importFile("Imported2", new File("my.csv"), ",");
Remember that if you want to use it android you use some tweaks:
"The following steps will make Jackcess compatible with the Android platform.
- Set the system property "com.healthmarketscience.jackcess.brokenNio=true"
- Set the system property "com.healthmarketscience.jackcess.resourcePath=/res/raw/"
- Copy the *.txt, *.mdb, and *.accdb files from the "com/healthmarketscience/jackcess/" directory in the Jackcess jar to the "/res/raw" Android application directory.
- Before executing any Jackcess code, set the current Thread's context classloader, e.g. "Thread.currentThread().setContextClassLoader(Database.class.getClassLoader())"."
The web platform provides an excellent mechanism simplify your app distribution and deployment issues.
There is no longer a need for CD-ROMs, or to send a computer technician to install the app on each client computer. Other related problems such as verifying that the client has the right application version, application dependencies and security can be simplified.
When you modernize your legacy app with Mobilize.Net\Artinsoft you could take advantage of several options. In terms of application distribution\deployment thru web technologies or running your application inside a web browser we have several post describing different way of doing this.
Using ClickOnce deployment over the web to simplify Windows Form Application deployment
Embedding Windows Forms Applications directly in a WebBrowser
Embedding Windows Forms Applications in a WebBrowser using XBAP
Silverlight as a mechanism for simplification of application deployment
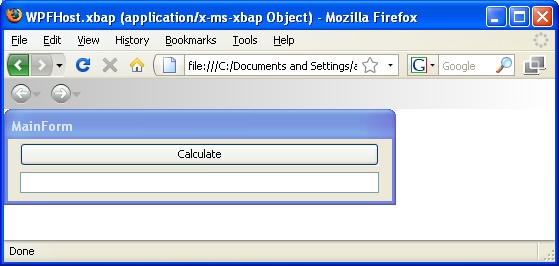
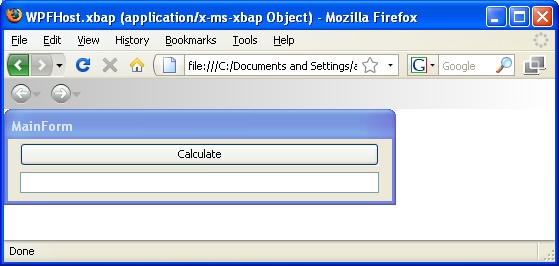
WPF applications distribution on the browser using XBAP
Use HTML5 deploy your applications everywhere
WPF is great and powerful technology to create compelling Windows Desktop applications when you need a rich user interface.
Artinsoft/Mobilize.NET provide tools and services that allows you to modernize your VB6, Windows Forms and Powebuilder apps to WPF. Once your applications are on WPF you can also benefit from features like XBAP...
"XAML Browser Applications (XBAP, pronounced "ex-bap") are Windows Presentation Foundation (.xbap) applications that are hosted and run inside a web browser such asFirefox or Internet Explorer. Hosted applications run in a partial trust sandbox environment and are not given full access to the computer's resources like opening a new network connection or saving a file to the computer disk and not all WPF functionality is available. The hosted environment is intended to protect the computer from malicious applications; however it can also run in full trust mode by the client changing the permission."
XBAP is in general a simplification of the Click Once deployment, but specifically for WPF applications.
Some VB6 and Windows Forms applications are still great but probably you need them to reach a bigger audience.
There are now amazing devices with internet access, but all of then different in hardware and software combinations.
HTML and in particular HTML5 five technologies provide an unifying set of technologies that are supported by the main industry vendors. HTML5 browsers are available on tables, cell phones, linux/mac/windows PCs.
In this post I will add references to other pages which do a great work on explaining how to use this approach to host a Windows Forms App inside a WebBrowser.
The technique described here is a deployment solution to ease distribution of applications modernized from legacy technologies to Windows Forms, maybe using the Artinsoft\Mobilize.NET tools ;)
NOTE: "This workaround of .NET Winforms to WPF and then hosting it in a browser isn't truly moving a Windows based application to a web based application. e.g. database calls will be made from inside the browser on the users PC to the database, not via the IIS server. Therefore this functionality is most useful if you have connected your Winforms UI to you back-end code using web services, then you can have a somewhat web based application."
Adam Berent gives step by step instrutions:

Figure 1: Example of Windows Forms applications running inside FireFox browser using an XBAP wrapper.
Some details that are missing in this article are related to how to publish the application on IIS, and these can described as:
1. Create a test Certificate within Visual Studio and sign it against the project.
The following links provides information on how to sing the xbap with your own certificate.
2. Within VS publish the application.
4. Install the certificate on the Client PCs
The certificate must be added in the trusted publisher and in the trusted root authority. If this is not done correctly you get the error 'Trust not granted'
In this post I will add references to other pages which do a great work on explaining how to use this approach to host a Windows Forms App inside a WebBrowser.
The technique described here is a deployment solution to ease distribution of applications modernized from legacy technologies to Windows Forms, maybe using the Artinsoft\Mobilize.NET tools ;)
NOTE: "This workaround of .NET Winforms to WPF and then hosting it in a browser isn't truly moving a Windows based application to a web based application. e.g. database calls will be made from inside the browser on the users PC to the database, not via the IIS server. Therefore this functionality is most useful if you have connected your Winforms UI to you back-end code using web services, then you can have a somewhat web based application."
Adam Berent gives step by step instrutions:

Figure 1: Example of Windows Forms applications running inside FireFox browser using an XBAP wrapper.
Some details that are missing in this article are related to how to publish the application on IIS, and these can described as:
1. Create a test Certificate within Visual Studio and sign it against the project.
The following links provides information on how to sing the xbap with your own certificate.
2. Within VS publish the application.
4. Install the certificate on the Client PCs
The certificate must be added in the trusted publisher and in the trusted root authority. If this is not done correctly you get the error 'Trust not granted'
I think Silverlight is a great technology that can be use to create great applications, or as a migration target from Visual Basic 6, Powerbuilder or Windows Forms apps which can take advantage of a very simplified deployment approach.
And use Artinsoft/ Mobilize automated solutions (see http://www.artinsoft.com/visual-basic-6-or-csharp-to-the-web.aspx )
Deployment is as simple as just publish your SL application on your intranet and your clients just need to press F5 to have the latest SL version.
Silverlight provides a good balance between ease of development and platform features(XAML and .NET and Visual Studio).
Silverlight can run cross-platform. (On Windows and Mac using the official Microsoft implementation and on Linux using Moonlight.
Support For Silverlight 4

Support For Silverlight 5

NOTE: Moonlight provides support for 32 and 64 bit Linux. It supports Silverlight 2.0, and some features of silverlight 3 and 4, but is not currently an active project.
"In the past, Web developers often used ActiveX controls to provide rich client-side functionality in their Web applications. Now developers can easily build objects using the Microsoft .NET Framework that are more compact, lightweight, secure and can be hosted within Internet Explorer. By hosting .NET Windows Forms controls in Internet Explorer, developers can accomplish many client-side Web development goals..."
This is an excellent introduction from Thiru Thangarathinam article in CodeGuru
In the rest of this article he provides great details on how to accomplish this task.

Figure 1: Example of simple Hello Word Windows Forms App embedded in Browser

Figure 2: Example of a more complex Windows Forms App consuming data from a Web Service
" However before using Windows Forms controls in IE, you need to be aware of the benefits and limitations. The main benefits include:
-
The ability to deliver dynamic rich user experience through the Web
-
Automatic caching of compiled code on the client
-
Seamless integration with .NET Code Access Security that allows you to leverage the .NET security model from within the client side
-
Improved performance over Java applets
-
It requires Windows operating system on the client side
-
Internet Explorer 6.0-9.0 is the only browser that provides support for this type of hosting
-
It requires .NET runtime to be installed on the client machine.
-
It also requires Windows 2000 and IIS 5.0 or above on the server side"