Well, there are several reasons why this error appears...
I had this annoying error for a few days so I decided to track it down. It seems that in my case this error was a bug in jQuery.
if (document.documentElement.contains) {
Sizzle.contains = function (a, b) {
return a !== b && (a.contains ? a.contains(b) : true);
};
}
That code throws the exception in the a.contains(b) method call. So I tried to fix it for a while but I did not have a lot of time so I ended up patching it like:
if (document.documentElement.contains) {
Sizzle.contains = function (a, b) {
try {
return a !== b && (a.contains ? a.contains(b) : true);
}
catch (err) {
return false;
}
};
}
In my case it works. I know is not the best solution but if you are struggling with this it might help
It seems ironic but it seems that it is a little more difficult to configure Windows Phone 7 and 7.5 to work with MS Lync that it is to configure an iPhone or an iPad.
Well after trying for a while without success, I found this page: http://leonmeijer.nl/archive/2012/01/25/153.aspx
The steps are (and i quote):
Steps:
I like Windows Phone, I just think their apps need to be more polished.
My friend roberto found this error and it seems to be a know .net framework error
http://connect.microsoft.com/VisualStudio/feedback/details/559615/starting-application-from-network-share-and-access-config-section-fails
If you run the application from a network share you will get an exception like:
System.Configuration.ConfigurationErrorsException: An error occurred creating the configu
ration section handler for overrideConfigurations: Request failed. (R:\Development\Junk\n
ewConsole\TestConsoleApp.exe.Config line 5) ---> System.Security.SecurityException: Reque
st failed.
So the know workarounds listed in that page are:
http://support.microsoft.com/kb/182569Adding a ZoneMap for he the server/domain name with the network share and give it the Value 0 (Zone 0 = My Computer) did it!There is no GUI dialog to to this (because per default, you cannot change the "My Computer" zone in the internet settings.=>a) Hack the registry to get GUI access to the "My Computer" zone in the Windows internet settings and add the domain with the network share to the "My Computer" zone.b) Directly hack the registry by adding the network share machine name as a key to the Domains key of the ZoneMap (HKCU\SOFTWARE\Microsoft\Windows\CurrentVersion\Internet Settings\ZoneMap\Domains\) and give it the DWORD value "file=0".
And the other workaround (which I prefer is):
var config = ConfigurationManager.OpenExeConfiguration(ConfigurationUserLevel.None);
var junk = config.GetSection("overrides/applicationSettings");
So a quick way to determine if you can write a file, which can use even from the debugger is to use something like:
System.IO.Directory.GetAccessControl(@"<filename>").GetAccessRules(true,true,typeof(System.Security.Principal.SecurityIdentifier))
This will return a list of access rules and you can examine them.
For each rule Check the AccessControlType==AccessControlType.Allow and not AccessControlType.Deny
It is very easy to insert rows from one table to the other using an insert into and select * statement but to use this statement you need sometimes to provide the columns list and that is boring :(
So I quick way to do that is use a T-SQL snipped like this:
DECLARE @columns varchar(max)
SELECT @columns = Coalesce(@columns + ', ', '') + column_name
FROM information_schema.columns
WHERE table_schema = 'dbo'
AND table_name = 'Account'
ORDER
BY ordinal_position
PRINT @columns
A common question I get for people that has just moved to Windows Azure Web Roles, is:
I just want to make a little change to a page but publishing takes too long, what can i do?
Well, there are several things you can do. Usually what I find is that their publishing takes too long because they need to upload a lot of data.. but why? The database is in Azure, so you don't have to upload it, and a asp.net web site is usually just some binaries and some text files?
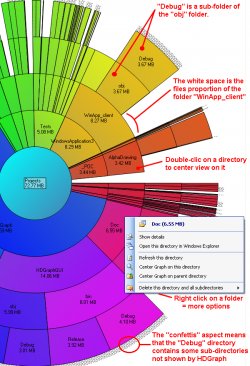
For answering this question I love to use a tool called HDgraph (http://www.hdgraph.com/)

This tool provides a graphical representation of your hard drive allowing you easily identify which folders are the ones consuming most space.
What I usually find is a lot of graphics (jpg, png, gif files), videos (flv, avi), presentations (.pptx) and PDFs files, that are part of the site. No wonder why uploading site changes takes so long.
if you do that you are not really taking advantage of all the Azure platform features.
Azure provides a massive storage mechanism and you should take advantage of it.
But how do I do that?
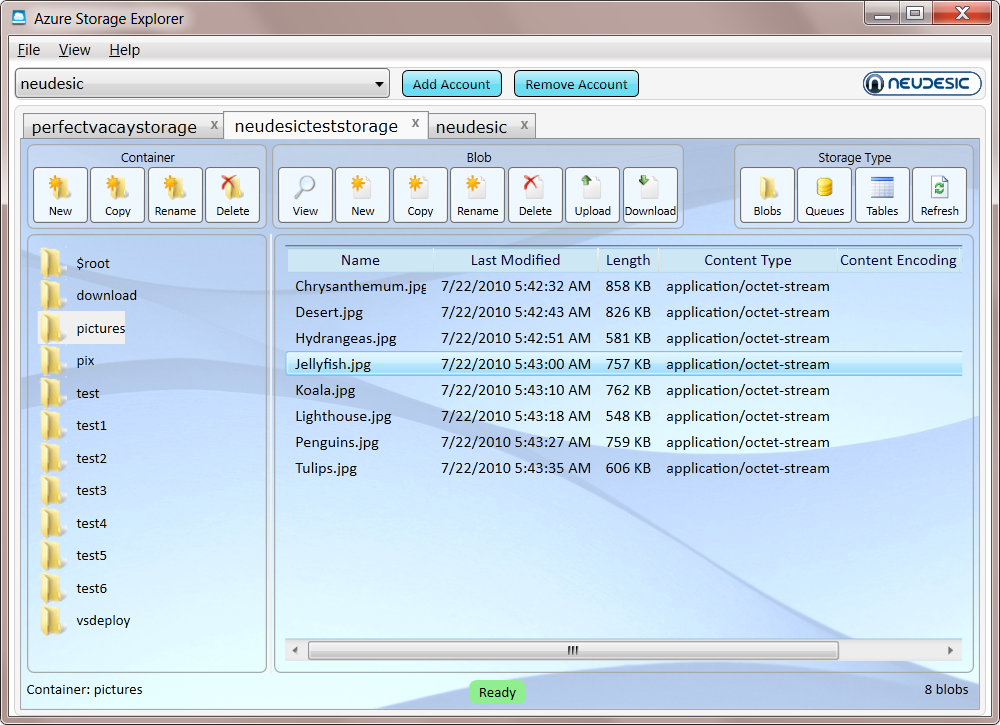
First Download a tool like Azure Storage Explorer: http://azurestorageexplorer.codeplex.com/

Create a folder (well well a container) for example content in Azure and upload your files to that container.
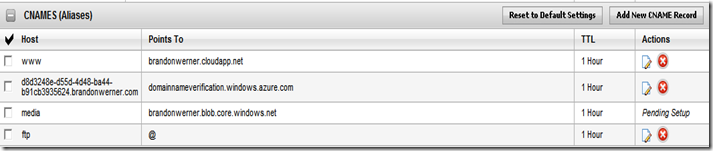
And now is time to set your CNAME record to point to your storage. Normally it will be something like making A CNAME content or media point to mycutesite.blob.core.windows.net.
(If you don't remember what a CNAME is lets say is something you configure with your registrar, the people you pay for your domain, so you can make entries to say for example if the browser navigates to www.mycutesite.com then send those requests to mycutesite.cloudapp.net and if they type media.mycutesite.com they it will redirect them to mycutesite.blob.core.windows.net)
I recommend reading Brandon Werner's excellent for very details quick intro to Windows Azure, from where I took this CNAME entries image.
http://blogs.msdn.com/b/brandonwerner/archive/2009/11/28/how-to-host-your-site-and-content-on-azure-quickly-and-easily.aspx

Again the idea is that you will remove most of the content of your asp.net solution and change your html so all resources will be downloaded from media.mycutesite.com\content
And finally, take advantage of Windows Azure new WebDeploy feature which allows a fast way to modify your pages directly. See (http://blogs.msdn.com/b/cloud/archive/2011/04/19/enabling-web-deploy-for-windows-azure-web-roles-with-visual-studio.aspx)
After a frustrating couple of hours trying to determine WHY WHY my object did not bind with MVC3 I finally found why.
The story began like this.
I have a very simple method in a controller. Something like this:
public class Form1Controller : Controller
{
//
// GET: /Form1/
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult DoButton1(Person zzz)
{
System.Diagnostics.Debug.WriteLine(zzz.Name);
return Json(data: "Good Test");
}
}
And I called that code with a jquery Statement like:
var person= JSON.stringify({ Name: "Mauricio", LastName: "Rojas" }); $.ajax({
url: "/Form1/DoButton1/",
type: "POST",
dataType: "json",
data: person,
success: function () {
alert("OK");
},
});
But!!! (maybe you already saw the obvious mistake) no matter what I sent, the Person object was not bind.
The action method got called but I was not able to see the sent values. I used Chrome developer tools and the network that show the
values I had modified.
SO WHYYYYY!!!!
I tried to debug the MVC code, but VS studio could not load the pdb, something I get that I still not sure why.
So how could I intercept what was happening? Simple with a ModelBinder.
A ModelBinder is class that is used to bind your request to a model object.
So I went to the Global.asax file and register my binder, and set some breakpoints.
//Code in Global.asax to register a Person Binder
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
ModelBinders.Binders.Add(typeof(Person), new PersonBinder());
RegisterGlobalFilters(GlobalFilters.Filters);
RegisterRoutes(RouteTable.Routes);
}
public class PersonBinder : IModelBinder
{
public object BindModel(ControllerContext controllerContext, ModelBindingContext bindingContext)
{
var contentType = controllerContext.HttpContext.Request.ContentType;
if (!contentType.StartsWith("application/json", StringComparison.OrdinalIgnoreCase))
return (null);
string bodyText;
using (var stream = controllerContext.HttpContext.Request.InputStream)
{
stream.Seek(0, SeekOrigin.Begin);
using (var reader = new StreamReader(stream))
bodyText = reader.ReadToEnd();
}
if (string.IsNullOrEmpty(bodyText)) return (null);
var xx = new JavaScriptSerializer().Deserialize<Person>(bodyText);
return xx;
}
}
And voila!! the content type I was getting was something like:application/x-www-form-urlencoded
So I just added the content type parameter to my javascript code:
$.ajax({
url: "/Form1/DoButton1/",
type: "POST",
dataType: "json",
data: viewModelStr,
success: function () {
alert("inside");
}//,
contentType: 'application/json; charset=utf-8'
});
After a frustrating couple of hours trying to determine WHY WHY my object did not bind with MVC3 I finally found why.
The story began like this.
I have a very simple method in a controller. Something like this:
public class Form1Controller : Controller
{
//
// GET: /Form1/
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult DoButton1(Person zzz)
{
System.Diagnostics.Debug.WriteLine(zzz.Name);
return Json(data: "Good Test");
}
}
And I called that code with a jquery Statement like:
var person= JSON.stringify({ Name: "Mauricio", LastName: "Rojas" }); $.ajax({
url: "/Form1/DoButton1/",
type: "POST",
dataType: "json",
data: person,
success: function () {
alert("OK");
},
});
But!!! (maybe you already saw the obvious mistake) no matter what I sent, the Person object was not bind.
The action method got called but I was not able to see the sent values. I used Chrome developer tools and the network that show the
values I had modified.
SO WHYYYYY!!!!
I tried to debug the MVC code, but VS studio could not load the pdb, something I get that I still not sure why.
So how could I intercept what was happening? Simple with a ModelBinder.
A ModelBinder is class that is used to bind your request to a model object.
So I went to the Global.asax file and register my binder, and set some breakpoints.
//Code in Global.asax to register a Person Binder
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
ModelBinders.Binders.Add(typeof(Person), new PersonBinder());
RegisterGlobalFilters(GlobalFilters.Filters);
RegisterRoutes(RouteTable.Routes);
}
public class PersonBinder : IModelBinder
{
public object BindModel(ControllerContext controllerContext, ModelBindingContext bindingContext)
{
var contentType = controllerContext.HttpContext.Request.ContentType;
if (!contentType.StartsWith("application/json", StringComparison.OrdinalIgnoreCase))
return (null);
string bodyText;
using (var stream = controllerContext.HttpContext.Request.InputStream)
{
stream.Seek(0, SeekOrigin.Begin);
using (var reader = new StreamReader(stream))
bodyText = reader.ReadToEnd();
}
if (string.IsNullOrEmpty(bodyText)) return (null);
var xx = new JavaScriptSerializer().Deserialize<Person>(bodyText);
return xx;
}
}
And voila!! the content type I was getting was something like:application/x-www-form-urlencoded
So I just added the content type parameter to my javascript code:
$.ajax({
url: "/Form1/DoButton1/",
type: "POST",
dataType: "json",
data: viewModelStr,
success: function () {
alert("inside");
}//,
contentType: 'application/json; charset=utf-8'
});
While doing some experiments with Razor, and trying to generate some simple JSON objects in my ASP.NET MVC views
I had to deal with problems because my json string got a lot of weird " and other strange escape character.
That in general is very good but I needed my string just as is.
The current workaround that I have found for doing that is:
var objectInStr = @(new HtmlString(Json.Encode(Model or your object)));
When I use SQLServer 2008 Express for my development tests, I always forget which things I have to do in order to make my SQL Server 2008 Express instance available to other machines over the networks.
So to not forget that again this are the things that you have to check to be able to acces sql server express from other machines:
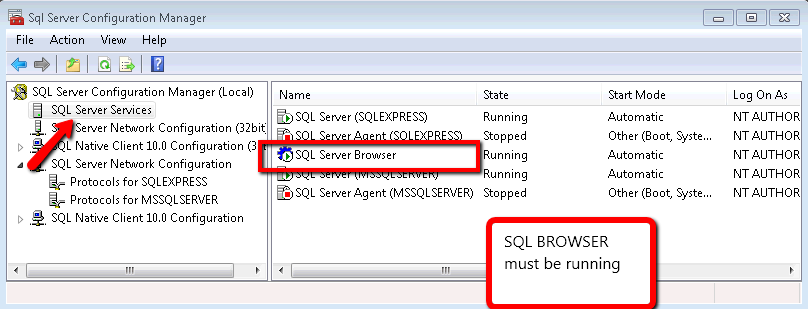
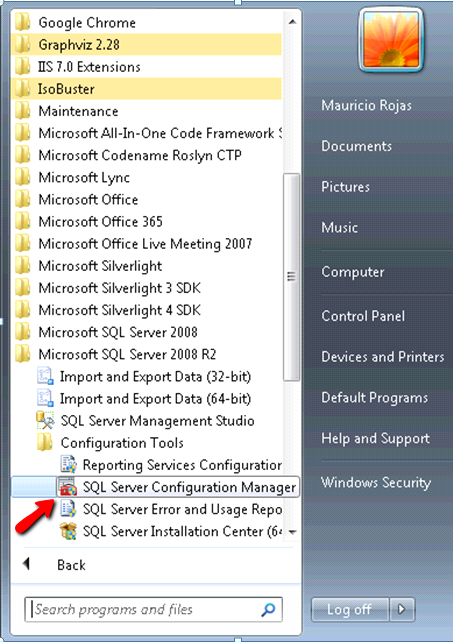
1. Go to the Start Menu\All Programs\Microsoft SQL Server 2008 R2\ and run SQL Server Configuration Manager

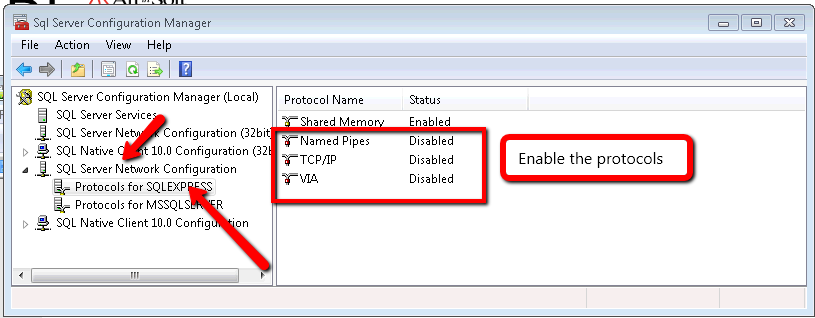
2. In the SQL Server Configuration Manager Window, expand the tree on the left and expand the SQL Server Network configuration element on the tree. Make sure that at least TCP/IP protocol is enabled.

3. Now Click on the SQL Server Services element on the tree and make sure that the SQL Server Browser service is running. It is needed in order to make other computer able to see your server.