Some VB6 and Windows Forms applications are still great but probably you need them to reach a bigger audience.
There are now amazing devices with internet access, but all of then different in hardware and software combinations.
HTML and in particular HTML5 five technologies provide an unifying set of technologies that are supported by the main industry vendors. HTML5 browsers are available on tables, cell phones, linux/mac/windows PCs.
In this post I will add references to other pages which do a great work on explaining how to use this approach to host a Windows Forms App inside a WebBrowser.
The technique described here is a deployment solution to ease distribution of applications modernized from legacy technologies to Windows Forms, maybe using the Artinsoft\Mobilize.NET tools ;)
NOTE: "This workaround of .NET Winforms to WPF and then hosting it in a browser isn't truly moving a Windows based application to a web based application. e.g. database calls will be made from inside the browser on the users PC to the database, not via the IIS server. Therefore this functionality is most useful if you have connected your Winforms UI to you back-end code using web services, then you can have a somewhat web based application."
Adam Berent gives step by step instrutions:

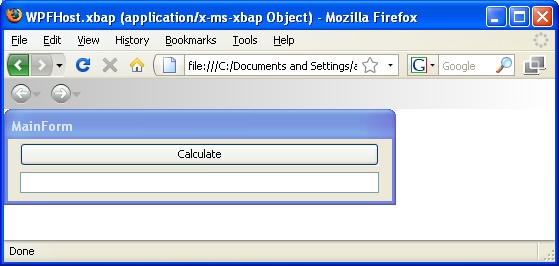
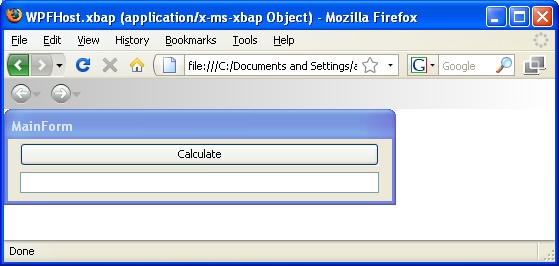
Figure 1: Example of Windows Forms applications running inside FireFox browser using an XBAP wrapper.
Some details that are missing in this article are related to how to publish the application on IIS, and these can described as:
1. Create a test Certificate within Visual Studio and sign it against the project.
The following links provides information on how to sing the xbap with your own certificate.
2. Within VS publish the application.
4. Install the certificate on the Client PCs
The certificate must be added in the trusted publisher and in the trusted root authority. If this is not done correctly you get the error 'Trust not granted'
In this post I will add references to other pages which do a great work on explaining how to use this approach to host a Windows Forms App inside a WebBrowser.
The technique described here is a deployment solution to ease distribution of applications modernized from legacy technologies to Windows Forms, maybe using the Artinsoft\Mobilize.NET tools ;)
NOTE: "This workaround of .NET Winforms to WPF and then hosting it in a browser isn't truly moving a Windows based application to a web based application. e.g. database calls will be made from inside the browser on the users PC to the database, not via the IIS server. Therefore this functionality is most useful if you have connected your Winforms UI to you back-end code using web services, then you can have a somewhat web based application."
Adam Berent gives step by step instrutions:

Figure 1: Example of Windows Forms applications running inside FireFox browser using an XBAP wrapper.
Some details that are missing in this article are related to how to publish the application on IIS, and these can described as:
1. Create a test Certificate within Visual Studio and sign it against the project.
The following links provides information on how to sing the xbap with your own certificate.
2. Within VS publish the application.
4. Install the certificate on the Client PCs
The certificate must be added in the trusted publisher and in the trusted root authority. If this is not done correctly you get the error 'Trust not granted'
I think Silverlight is a great technology that can be use to create great applications, or as a migration target from Visual Basic 6, Powerbuilder or Windows Forms apps which can take advantage of a very simplified deployment approach.
And use Artinsoft/ Mobilize automated solutions (see http://www.artinsoft.com/visual-basic-6-or-csharp-to-the-web.aspx )
Deployment is as simple as just publish your SL application on your intranet and your clients just need to press F5 to have the latest SL version.
Silverlight provides a good balance between ease of development and platform features(XAML and .NET and Visual Studio).
Silverlight can run cross-platform. (On Windows and Mac using the official Microsoft implementation and on Linux using Moonlight.
Support For Silverlight 4

Support For Silverlight 5

NOTE: Moonlight provides support for 32 and 64 bit Linux. It supports Silverlight 2.0, and some features of silverlight 3 and 4, but is not currently an active project.
"In the past, Web developers often used ActiveX controls to provide rich client-side functionality in their Web applications. Now developers can easily build objects using the Microsoft .NET Framework that are more compact, lightweight, secure and can be hosted within Internet Explorer. By hosting .NET Windows Forms controls in Internet Explorer, developers can accomplish many client-side Web development goals..."
This is an excellent introduction from Thiru Thangarathinam article in CodeGuru
In the rest of this article he provides great details on how to accomplish this task.

Figure 1: Example of simple Hello Word Windows Forms App embedded in Browser

Figure 2: Example of a more complex Windows Forms App consuming data from a Web Service
" However before using Windows Forms controls in IE, you need to be aware of the benefits and limitations. The main benefits include:
-
The ability to deliver dynamic rich user experience through the Web
-
Automatic caching of compiled code on the client
-
Seamless integration with .NET Code Access Security that allows you to leverage the .NET security model from within the client side
-
Improved performance over Java applets
-
It requires Windows operating system on the client side
-
Internet Explorer 6.0-9.0 is the only browser that provides support for this type of hosting
-
It requires .NET runtime to be installed on the client machine.
-
It also requires Windows 2000 and IIS 5.0 or above on the server side"
Artinsoft\Mobilize.Net helps legacy application to be modernized using the Windows Forms technology. Doing this upgrade revitalizes your application code and allows you to take advantage of the new platforms features like ClickOnce deployment.
What is ClickOnce deployment?
"ClickOnce is a deployment technology that enables you to create self-updating Windows-based applications that can be installed and run with minimal user interaction. Visual Studio provides full support for publishing and updating applications deployed with ClickOnce technology if you have developed your projects with Visual Basic and Visual C#.
ClickOnce deployment overcomes three major issues in deployment:
-
Difficulties in updating applications. With Microsoft Windows Installer deployment, whenever an application is updated, the user can install an update, an msp file, and apply it to the installed product; with ClickOnce deployment, you can provide updates automatically. Only those parts of the application that have changed are downloaded, and then the full, updated application is reinstalled from a new side-by-side folder.
-
Impact to the user's computer. With Windows Installer deployment, applications often rely on shared components, with the potential for versioning conflicts; with ClickOnce deployment, each application is self-contained and cannot interfere with other applications.
-
Security permissions. Windows Installer deployment requires administrative permissions and allows only limited user installation; ClickOnce deployment enables non-administrative users to install and grants only those Code Access Security permissions necessary for the application.
In the past, these issues sometimes caused developers to decide to create Web applications instead of Windows-based applications, sacrificing a rich user interface for ease of installation. By using applications deployed using ClickOnce, you can have the best of both technologies."
Click Once Deployment Strategies
There are 3 deployment strategies:
- Install from Web or a Network Share
- Install from a CD
- Start from the Web or Network share
For a quick overview of how to use the ClickOnce deployment take a look at Shahar Gvirtz's post http://weblogs.asp.net/shahar/archive/2008/01/29/how-to-use-clickonce-to-deploy-your-applications.aspx
We have some Mac Minis in our server room and I forgot the VNC password.
I could connect physically to the machine but I needed a DVI monitor and I did not have one :(
Answer:
Connect thru putty.exe and use this excellent command:
sudo /System/Library/CoreServices/RemoteManagement/ARDAgent.app/Contents/Resources/kickstart -activate -configure -access -on -clientopts -setvnclegacy -vnclegacy yes -clientopts -setvncpw -vncpw mypasswd -restart -agent -privs -all
I was trying to profile an ASP.NET application that was hosted on my local IIS.
But everytime I started the profiler I got a message like:
"Could not start IIS"
"Couldn't open metabase ..." "account has reduced privileges..." bla bla.
I could not understand why? My account is in the administrator group and yes,
Visual Studio was running as Administrator
Solution:
1. Run cmd as Administrator
2. c:\windows\microsoft.net\framework\v4.0.30319
3. aspnet_regiis
4. aspnet_regiis -ga Domain\User
And then log off and log in
I you are debugging an Android App you use the command
adb logcat to display all sort of output from the device. (And I mean it ALL SORT of output).
So if your are working with PhoneGap/Cordova and only want to see your console.log messages, just run something like this
adb logcat *:S CordovaLog:D
Now, we all write pages and HTML5 apps that must work in Mac/Linux/Windows/iPhone/iPad/S3/Nexus... you name it.
And sadly not all browsers behave the same, so a common problem is that you have to bind your code to all sort of events.
My friend Luis Diego send me a nice javascript library that tries to use the microsoft win8 idea of unified all these events under an umbrella of pointer events.
Pointer.js is the library proposed there. I tried it on my HTC WP7 and not everything works. On my pc works very nice and still need to tried on some mobile devices.
I might need some tune up but is a great start.